

Free PSD shows of Soda Can Mock-up. The PSD file is easy and fully editable with smart objects.
The post Free Soda Can Mock-up in PSD appeared first on CSS Author.

Free PSD shows of Soda Can Mock-up. The PSD file is easy and fully editable with smart objects.
The post Free Soda Can Mock-up in PSD appeared first on CSS Author.

Free PSD shows of Hand Holding Paper Mockup. The PSD file is easy and fully editable with smart objects.
The post Hand Holding Paper Free Mockup PSD appeared first on CSS Author.

Free PSD shows of Macbook and iPhone X Black Scene Creator. The PSD file is easy and fully editable with smart objects. The PSD file measures 6023 x 3744 px at 300 dpi.
The post Macbook and iPhone X Black Scene Creator appeared first on CSS Author.

Free PSD shows of Macbook Mockup With Cactus on Wooden floor. The PSD file is easy and fully editable with smart objects.
The post Macbook Mockup With Cactus on Wooden floor appeared first on CSS Author.

Free PSD shows of Business Card Mockup. The PSD file is easy and fully editable with smart objects. The PSD file measures 2500 × 2000 px at 72 dpi.
The post Free Business Card PSD Mockup appeared first on CSS Author.

Free PSD shows of Paper Bag Mockup To Showcase Packaging Designs. The PSD file is easy and fully editable with smart objects. The PSD file measures 3000 x 2000 px.
The post Paper Bag Mockup To Showcase Packaging Designs appeared first on CSS Author.

Free PSD shows of Stylish Invitation Card Mockup. The PSD file is easy and fully editable with smart objects.
The post Free Stylish Invitation Card Mockup appeared first on CSS Author.

Free PSD shows of Ring Binder Folder Mockup. The PSD file is easy and fully editable with smart objects.
The post PSD Ring Binder Folder Mockup appeared first on CSS Author.

Free PSD shows of Modern Book Mockup. The PSD file is easy and fully editable with smart objects. The PSD file measures 5000 x 3750 px.
The post Modern Book Mockup appeared first on CSS Author.

Free PSD shows of Wall Art MockUp. The PSD file is easy and fully editable with smart objects. The PSD file measures 4000 × 3000 px.
The post Wall Art PSD MockUp appeared first on CSS Author.
An email newsletter is an email which sends out regular who subscribed to a specific topic or an interest. Do you know? An email newsletter is far more adept at bringing in new clients than twitter and Facebook. Email newsletter offers a simple and affordable way to communicate with your network and fortify your brand.
To write a good newsletter, you need to think what do you want readers to do? Every newsletter should need this call to action element in it. To make believable, your email newsletter should be professional and well designed. Proofs show that a well-designed newsletter converts well than the usual one.
See also : 500+ Best Free Responsive HTML5 CSS3 Website Templates
In this post, you can see a great list of free HTML newsletter templates. We have spent many hours picking these professional templates. This list contains Personal newsletter templates, Business templates and much more.






























































The post 60+ Responsive HTML Email Newsletter Templates appeared first on CSS Author.
Today we are going to find out some great new free Bootstrap templates (Bootstrap 4.0).
Before we scroll let me explain to you what is bootstrap? Bootstrap is a front-end framework developed by Twitter. That means that when we creating websites, we can make use of a batch of cool pre build features. A grid system for building responsive layouts. UI elements such as popups and buttons. Reusable classes to style our content and many other things also.
Bootstrap 4.0 is the latest version of the bootstrap and it has some noticeable changes compared to Bootstrap 3.
Here are Some Major Changes.
Developers have already started using bootstrap 4 and is much Better than the previous versions. We have already found some great web templates and dashboards build upon bootstrap 4. We thought this might help you too.
See also : 100+ Best Free Bootstrap Admin Templates
So, here are some great free Bootstrap 4 templates to start your journey. This list includes bootstrap templates, Dashboards, UI Kits and much more.
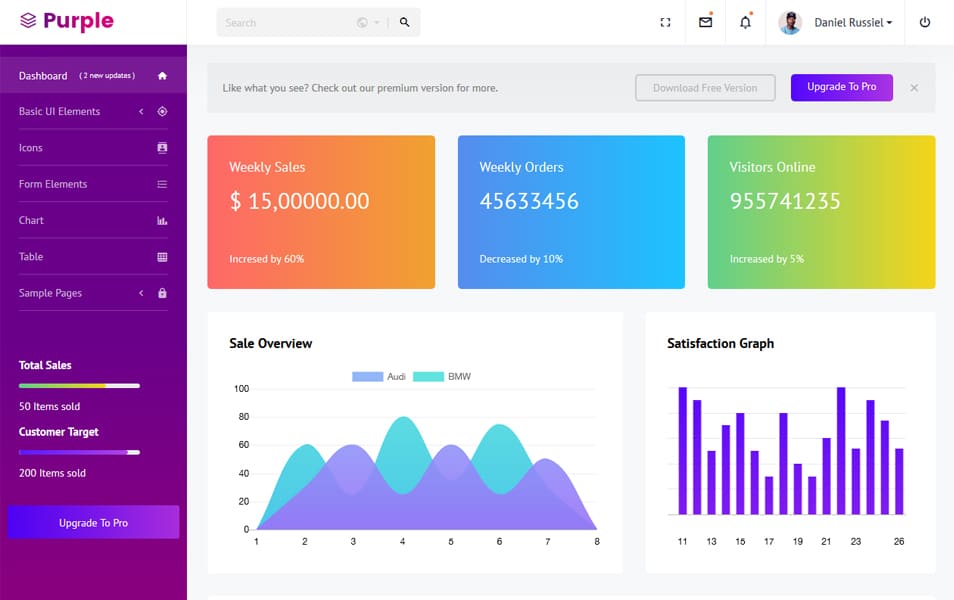
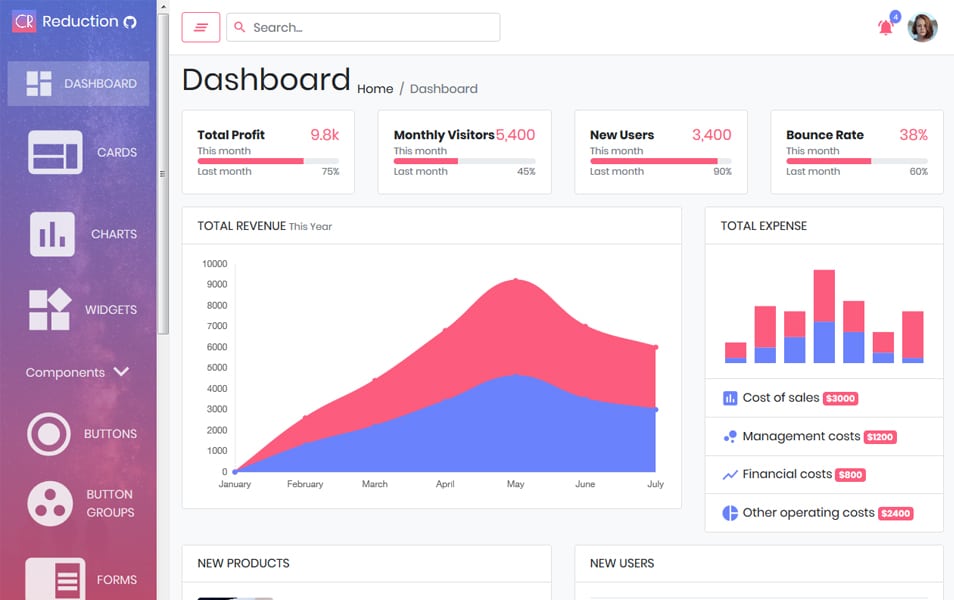
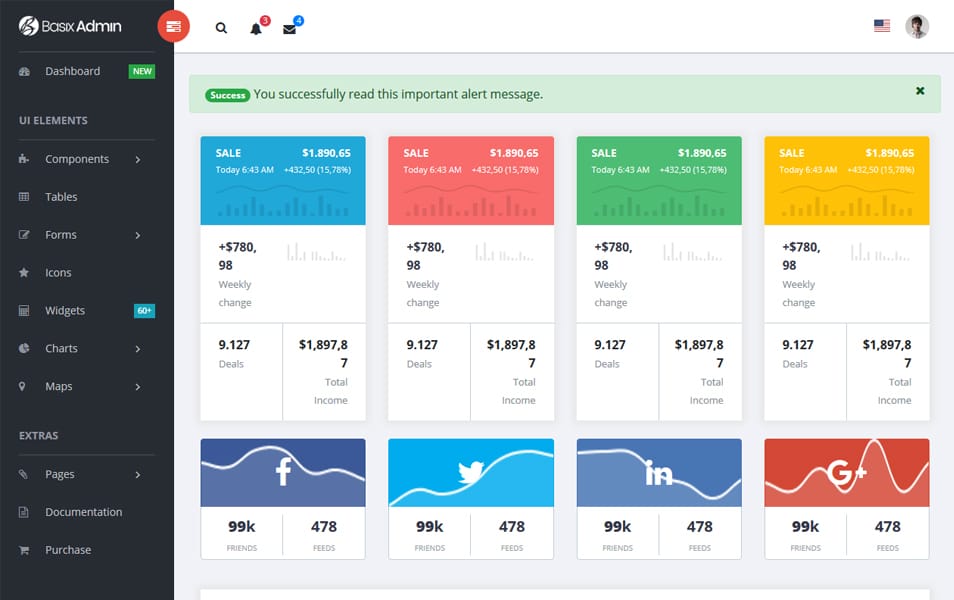
Data analytics is the hot topic right now. for successful business analyzing data is an important factor. Dashboards and admin panels are the visual representation of these data. it helps easily understand and study the data. Building dashboards cost you a lot of money and time. This is the kind of situations when tools like bootstrap frameworks come into play. Bootstrap 4 built as a complete all-in-one admin and dashboard solution.
Using bootstrap 4 admin template cut down your development cost a lot. in this section, you can find some clean and customizable free bootstrap templates. Here You can Download the best free bootstrap admin template developed. All these free bootstrap themes are capable of visualizing data about your business.

BootAdmin is a free Bootstrap 4 admin/backend template. it is completely Responsive Works well on any desktop/mobile devices. It is a very lightweight Bootstrap 4 template. Its file size is very low, the CSS and JS files are a combined 5kb.BootAdmin will work with any Bootstrap 4 library/plugin it’s also compatible with all major browsers.



























Modular Admin is an open source dashboard theme built in a modular way. That makes it extremely easy to scale, modify and maintain.

CoreUI is free bootstrap admin template with Angular2, AngularJS, React.js & Vue.js support.


Bootstrap 4 Material admin is a free Bootstrap 4 admin template. Its UI and design was inspired by Google’s Material design framework.

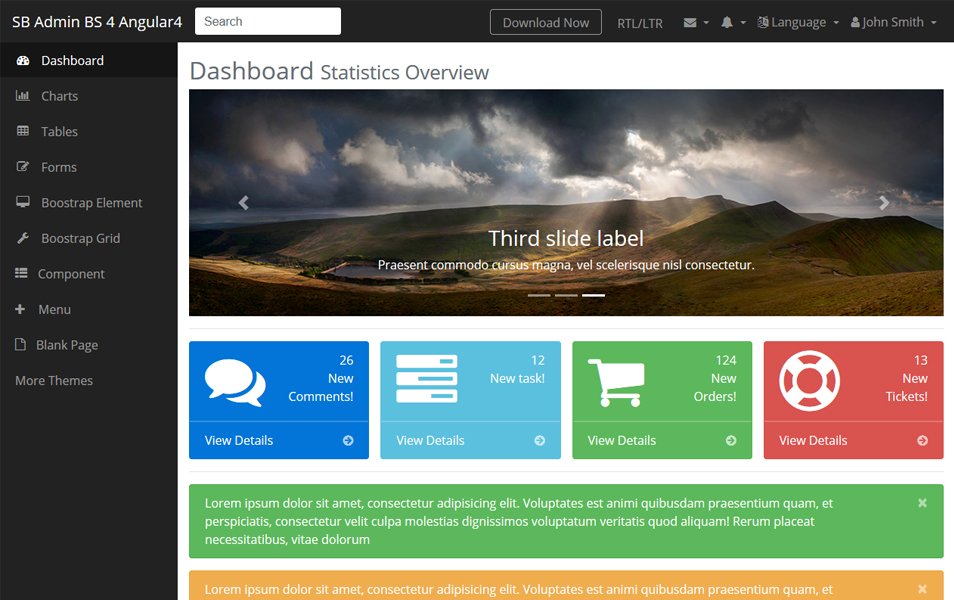
SB Admin is a free to download Bootstrap admin template. This template uses the defaul Bootstrap 4 styles along with a variety of powerful jQuery plugins to create a pwerful framework for creating admin panels, web apps, or back-end dashboards.

Bootstrap Dashboard is my first free Bootstrap 4 template. It is a dashboard/admin template and contains 6 responsive HTML pages.

Simple Dashboard Admin App built using Angular 4 and Bootstrap 4.

This free admin dashboard template is clean and professional and has been built on the Bootstrap 4 framework.






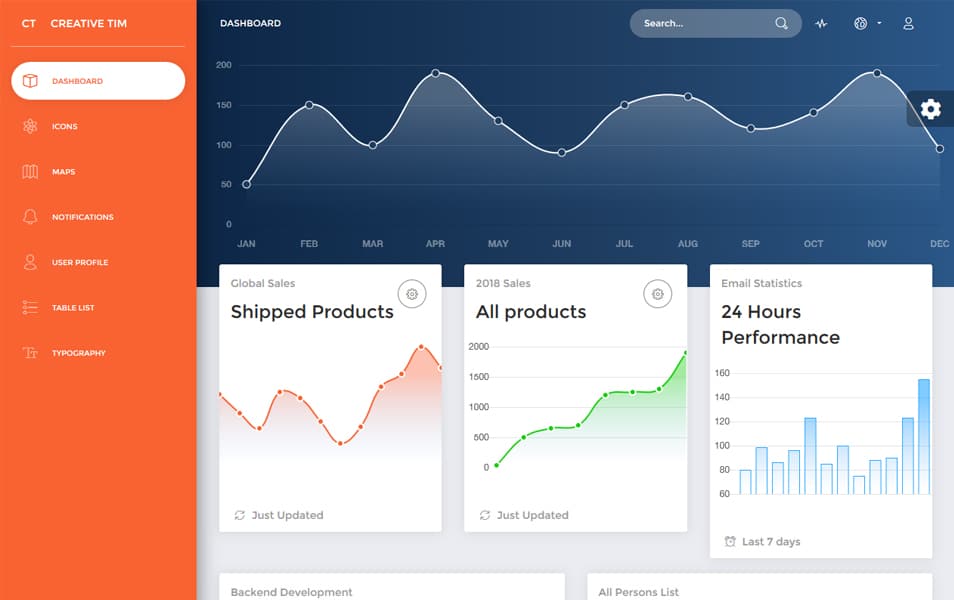
Now UI Kit is a responsive Bootstrap 4 kit provided for free by Invision and Creative Tim. It is a beautiful cross-platform UI kit featuring over 50 elements and 3 templates.

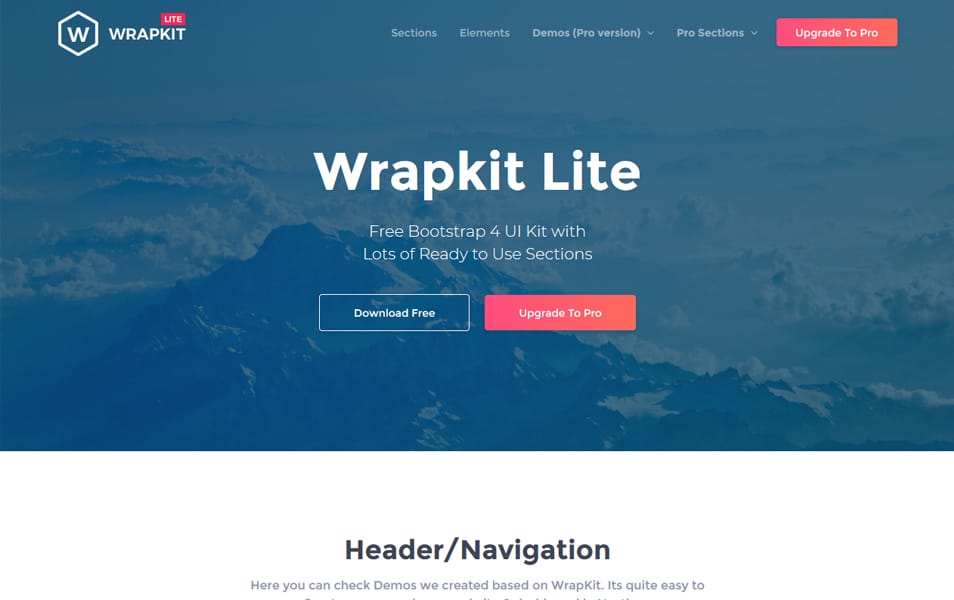
Fully responsive and based on Bootstrap 4, this UI kit will make it a breeze to build your own clean landing pages and help launch your startup.

Paper Kit 2 is a free Bootstrap 4 UI Kit with pale colors, beautiful typography and thoughtful drawings.

Mozilla Foundation’s Bootstrap 4 theme.

Clean and responsive HTML theme for Bootstrap 4 based on Startbootstrap Clean Blog. This theme features home page, category page, about page, contact page, search page, and post page.

A clean, Bootstrap blog theme ready to hook into your favorite CMS or blogging platform.

A simple Hugo theme based on the Bootstrap v4 blog example.





A bold and colorful Bootstrap landing page theme for web apps or other business use.

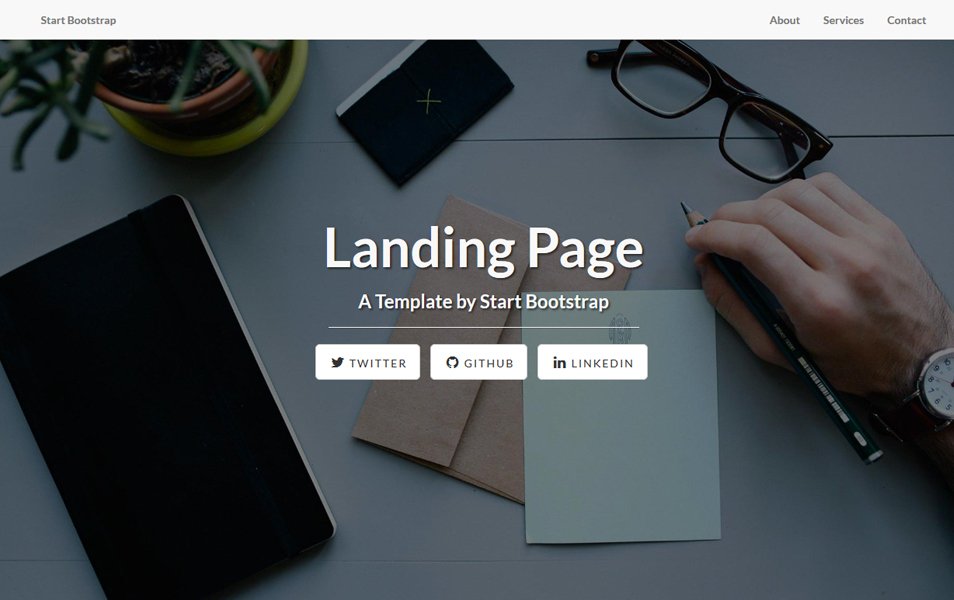
A simple, elegant, and beautifully responsive landing page theme for Bootstrap 4 websites.


A one page Bootstrap theme with flexible options for creative portfolios and businesses.

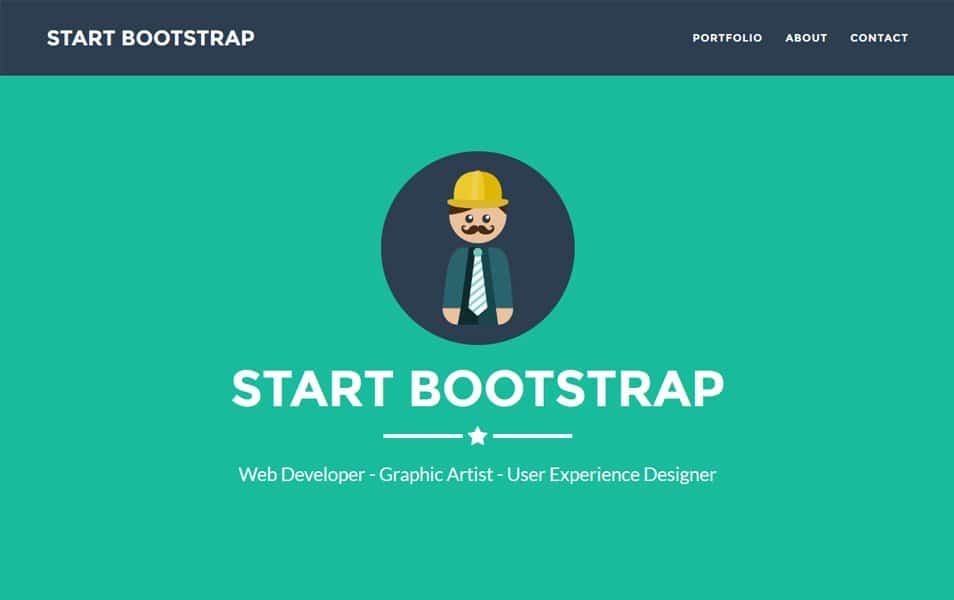
A clean, stylish, one page Bootstrap portfolio theme perfect for your agency or small business.

Create a beautiful, responsive, mobile-friendly website with resume, portfolio, coming soon and product showcase pages.

A one page Bootstrap portfolio theme for freelancers featuring a custom portfolio grid.



Engage is Free and Premium Bootstrap 4 Template. It is First ever Bootstrap 4 Multi-purpose Website Template. Engage is Responsive Multi-purpose Website Template based on Twitter Bootstrap 4 and HTML5.


A free, multipurpose, one page Bootstrap theme featuring a dark color scheme and smooth scrolling animations.

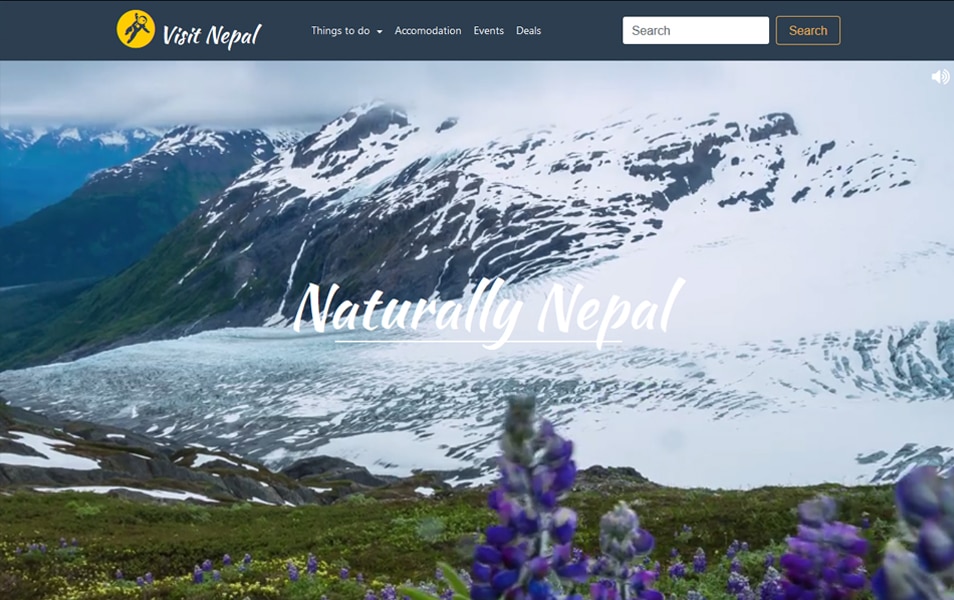
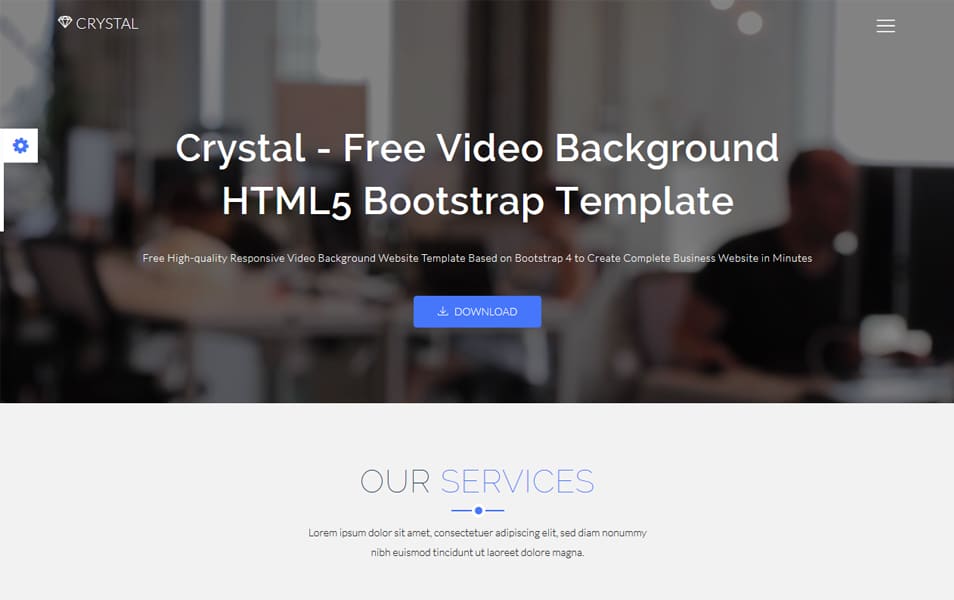
A Bootstrap 4 website template featuring full page background images and other easy to use Bootstrap elements.

Basic Responsive Bootstrap 4 Template – Crafted for Business, Agency, Landing Page and Personal Portfolio Sites. It is a Multi-purpose Template comes with Clean and Modern Design, Essential Sections and Feature-rich Elements to Launch Bootstrap 4 based Complete Site in Minutes.

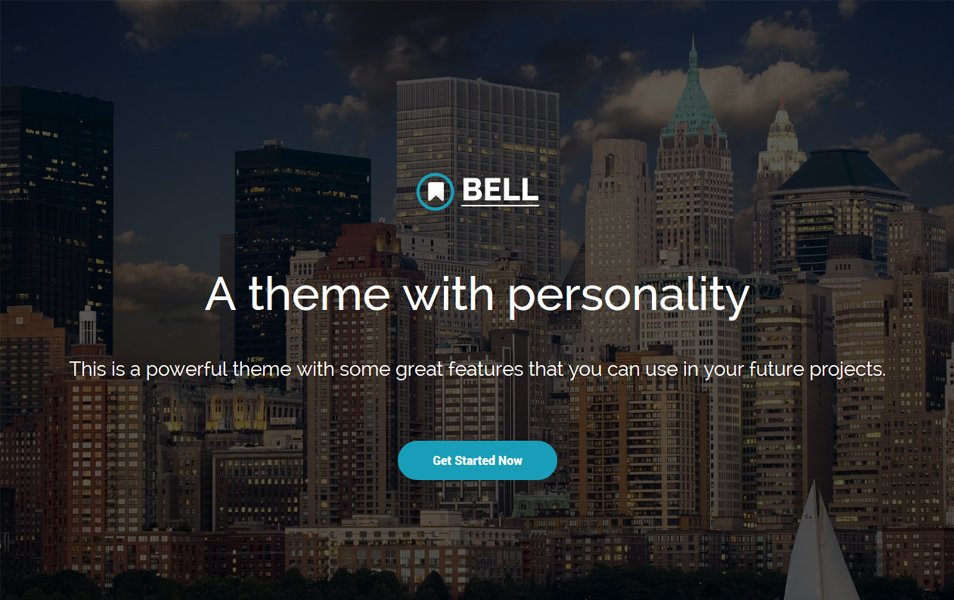
Bell is a single page Bootstrap 4 theme.

Fitness is a bright and vibrant single page website template written in Bootstrap 4.






















The post 50+ Best Free Bootstrap 4 Templates 2018 appeared first on CSS Author.
vue.js is a progressive JavaScript Framework that focuses on building user interfaces. It is very small and light weight compared to other more complex front-end frameworks like AngularJS, Backbone.js and another kind of javascript frameworks. vue.js Very simple to use and easy to get started.
It is important to know that it can do anything with the user interface, it doesn’t care about the model or database. It was designed from the ground up to be incrementally adoptable. This makes it very easy to integrate into an existing project. At the same time, it is strong enough to build powerful single page applications.
When compared to other frameworks, vue.js has its own pros and cons. The main advantage is that it is very light weight and easy to use. vue.js doses score higher in some benchmarks when comes to performance. vue.js offers us to build reactive interfaces. It also provides a large set of directives. Data binding, template logic, event handling and much more.
See also : 100+ Useful Angular JS Tools for Developers
In this post, we present you some useful vue.js frameworks to help you build your applications much faster.

AT-UI is a modular front-end UI framework for developing fast and powerful web interfaces based on Vue.js.

A light-weight component UI framework for Vue.js.

Nuxt.js is a framework for server-rendered Vue applications.

Vue Admin Panel Framework, Powered by Vue 2.0 and Bulma 0.3

Element is a Vue 2.0 based component library for developers, designers and product managers.

Vuetify.js is a reusable semantic material component framework for Vue.js 2. It aims to provide clean, semantic and reusable components.

Build responsive websites and hybrid mobile Apps (that look native!) using same code, with VueJs 2.

Bootstrap 4 components for Vue.js 2.

Onsen UI is a library of UI components to help you create beautiful hybrid and mobile web apps for both Android and iOS using Javascript.

Vue Material is Simple, lightweight and built exactly according to the Google Material Design specs. Build well-designed apps that can fit on every screen with support to all modern Web Browsers with dynamic themes, components on demand and all with an ease-to-use API

Mobile UI elements for Vue.js

Framework7 is a free and open source mobile HTML framework to develop hybrid mobile apps or web apps with iOS & Android native look and feel. Bring components-syntax, structured data and data bindings to Framework7 with power and simplicity of Vue.js

A framework for building Mobile cross-platform UI.

Material Design UI library for Vuejs 2.0.

Vue UI Components based on WeUI.

Eagle.js is a slideshow system built on top of the Vue.js web framework.

Buefy is a lightweight library of responsive UI components for Vue.js based on Bulma framework and design.

This is a Vue UI component library based on Bulma.

A high quality UI Toolkit built on Vue.js

Reusable Material Design Lite components for Vue.js

A lightweight collection of essential UI components written with Vue and inspired by Material Design.

While it is possible to use UIkit by its own when building Vue components, you may find yourself relying on too many dependencies and building a wrapper to fill the missing logic gap. Vuikit solves all that by providing native, unopinionated, components outputting UIkit layout.

Bootstrap3 components implemented by Vue2.

iOS and Android Apps with HTML & JavaScript – develop, build and deploy – free and open source!

A flexible and powerful UI components library for developing fast and powerful web application.

An UI Framework build with Vue.js for mobile webapp.

Server-side rendered Vue.js app should be made easy, since vue-router is well optimized for SSR, we built ream on the top of it to make you build universal Vue.js app fast with fewer trade-offs, the only requirement is to export router instance in your entry file, which means you have full control of vue-router as well!

Eureka is a fast, simple and flexible blog framework, powered by Vue.js and Node.js.

DeepReader is a highly modular, Vue.js-based framework designed for building online reading environments for deep reading of texts with rich annotations and integrated learning tools.

An H5 SPA framework for Vue.js 2.0
The post 25+ Best Vue.js Frameworks appeared first on CSS Author.
Today we are going to look at the top CSS Animation Libraries to help you create stunning animations. Animations give life to the web, the meaningful movement escalates the UX to the next level. You probably heard the term “Transition” before, right? CSS transition is something going to take place on a status change when you are hovering or something. Now we can use CSS animation to animate anything anytime.
CSS animation makes it really easy to animate the web elements on your websites without using any Java Script. As it is pure CSS, it is very easy to master the CSS animation. Yes, there is some new syntax involved in CSS animation, but once you get used to that, you will find it’s easy.
See also : The Complete CSS Flexbox Resources
CSS animation libraries make life further easier with the pre-made set of styles to animate elements on your website. In this Post, you can see a complete list of CSS animation libraries which are helpfull in different scenarios.

An impressive css animation library, simple and ligh.

CSS Animation Library for eccentric web developers.

A cross-browser library of CSS animations. As easy to use as an easy thing.

CSS Animation Library for Developers and Ninjas.

A collection of CSS3 powered hover effects to be applied to links, buttons, logos, SVG, featured images and so on. Easily apply to your own elements, modify or just use for inspiration. Available in CSS, Sass, and LESS.

CSS classes to move your DOM.

Animate Plus is a CSS and SVG animation library for modern browsers. Animate Plus is performant and lightweight (2.8KB gzipped), making it particularly well-suited for mobile.

A Library to Raise your Web Design without Coding.

Bounce.js is a tool and JS library for generating beautiful CSS3 powered keyframe animations.

Anime is a lightweight JavaScript animation library. It works with any CSS Properties, individual CSS transforms, SVG or any DOM attributes, and JavaScript Objects.

A Performant Transitions and Animations Library.

CSS3 Animations with special effects.

Repaintless.css in a lightweight animation library that consists only of animations that don’t cause reflows and repaints of a website when used correctly.

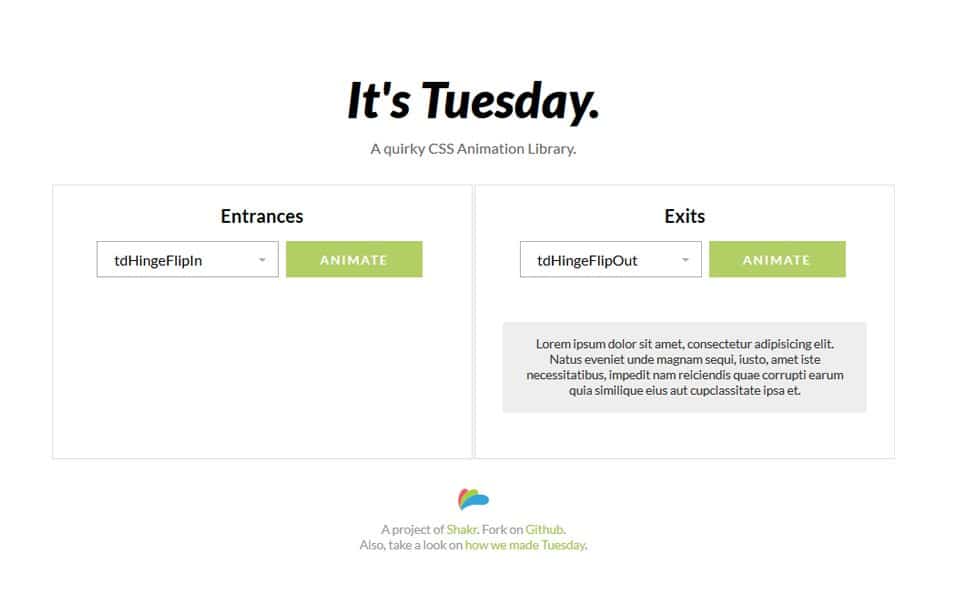
A quirky CSS Animation Library by Shakr.

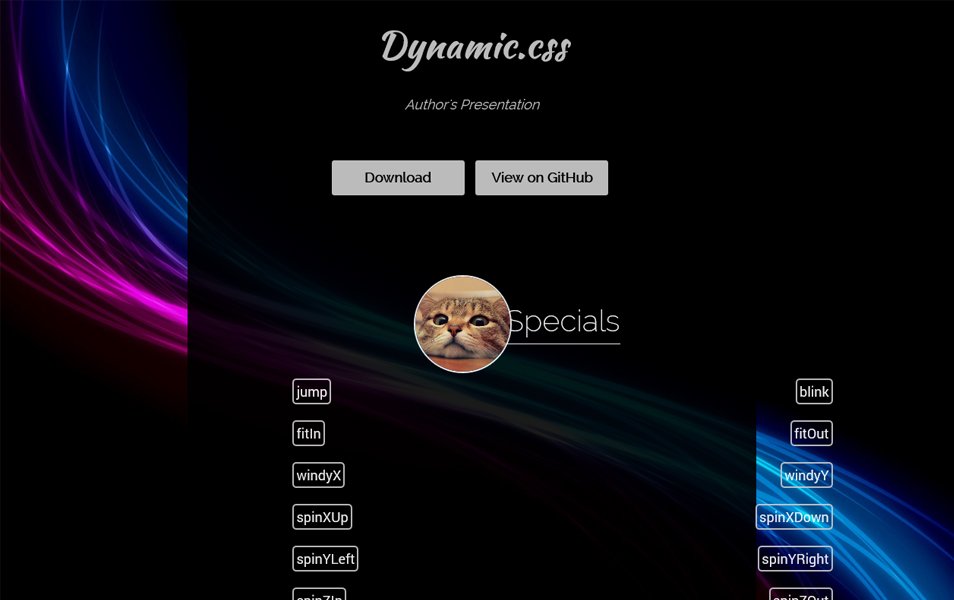
Dynamic.css is a bunch of awesome, cross-browser CSS animations to use in any project.

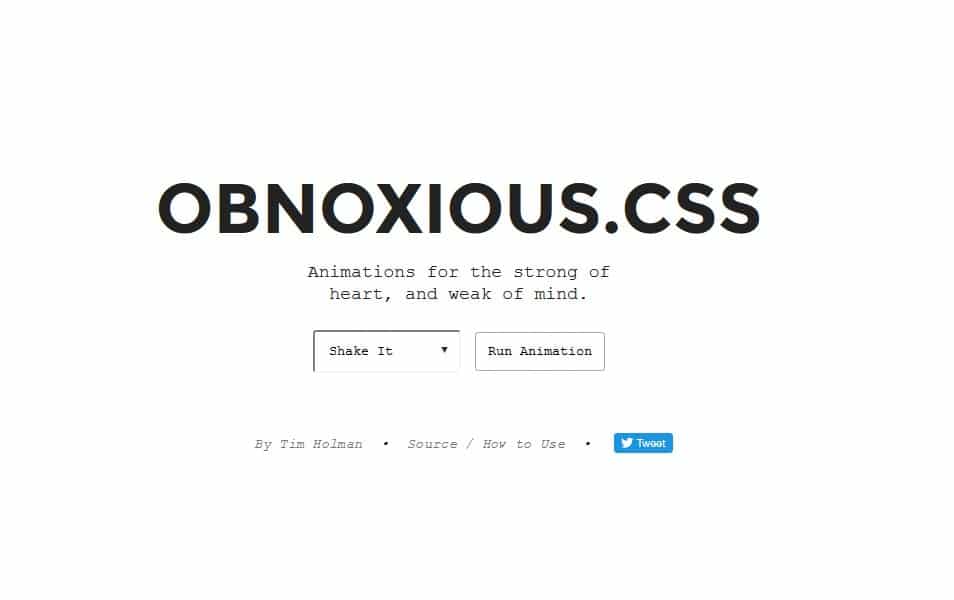
Animations for the strong of heart, and stupid of mind.

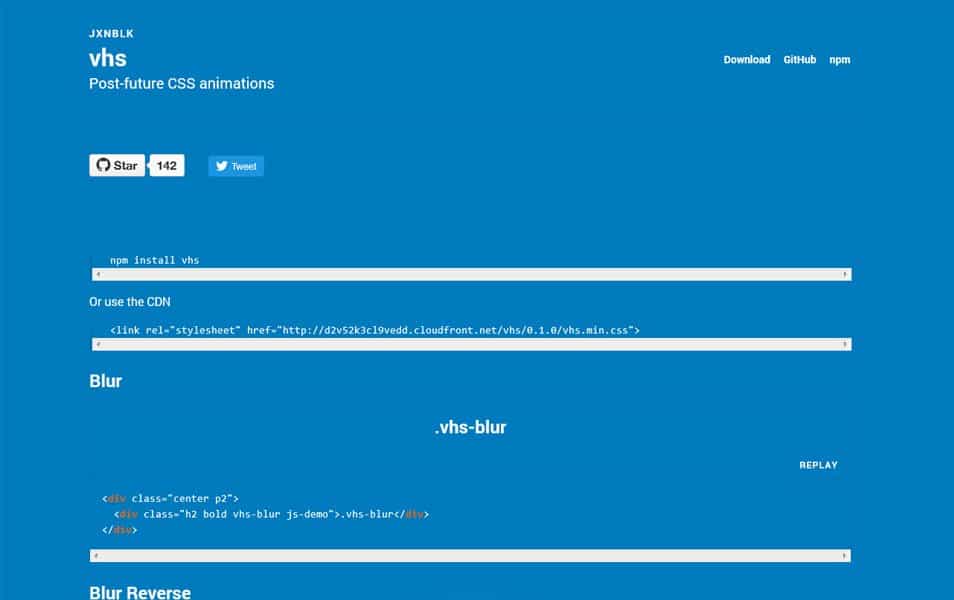
Post-Future CSS Animations.

Generates keyframe animations using Rebound.js by Facebook – a spring system simulator.

Motion CSS is a library of animation for your web projects. It works very simply. All you need to do is connect the css file and use a specific class to an element that should be animated.

A library for CSS3 animations.

DynCSS is an animation library that you might like to use in your website along with parallax effect.

A modern reveal-on-scroll library with useful options and animations.

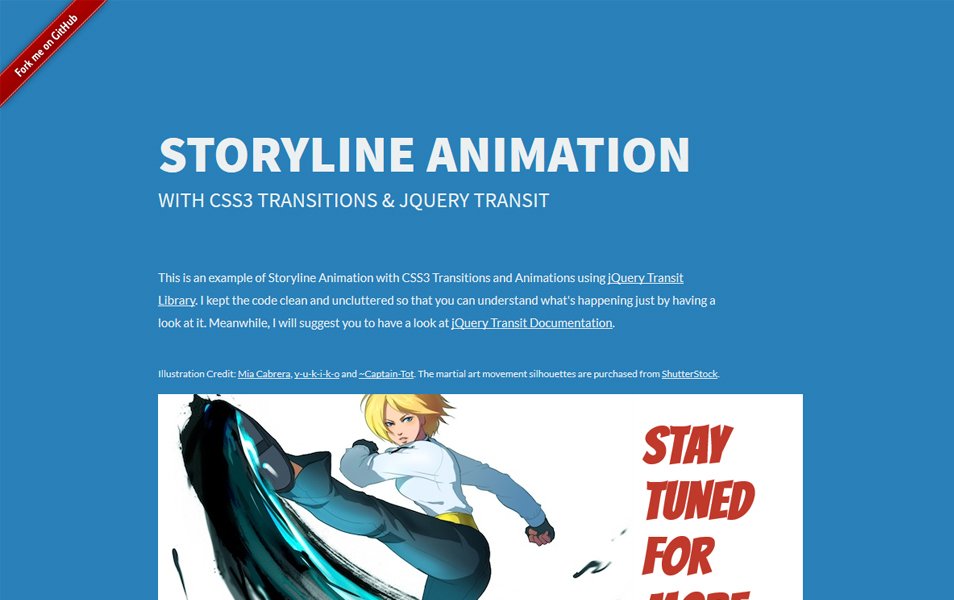
Demonstration of CSS3 Storyline Animation using jQuery Transit Library.

A JavaScript animation library using CSS transforms and transitions.

Velocity is an animation engine. It works with and without jQuery. It’s incredibly fast, and it features color animation, transforms, loops, easings, SVG support, and scrolling. It is the best of jQuery and CSS transitions combined.
The post 25+ CSS Animation Libraries appeared first on CSS Author.
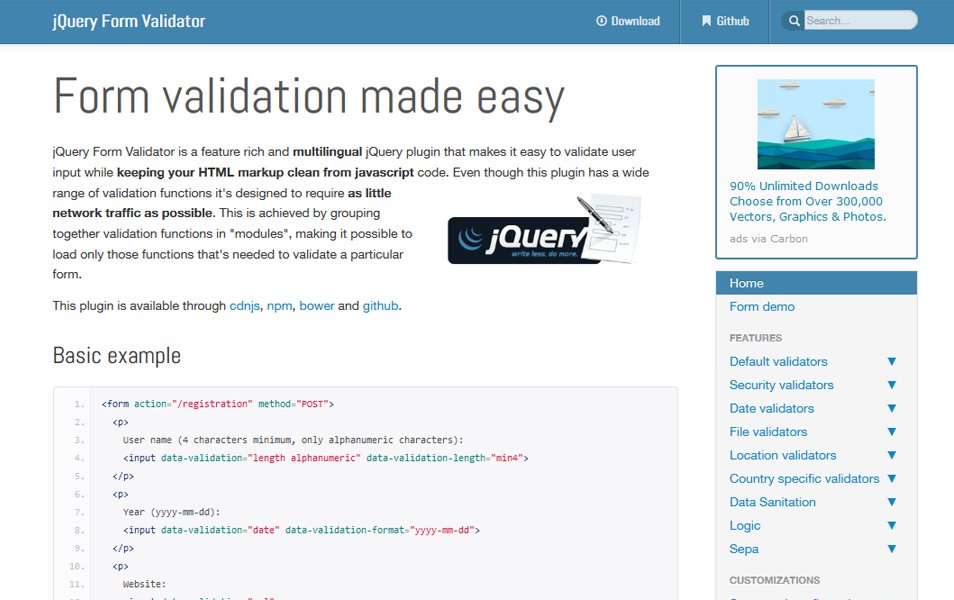
As you guys know, forms are the most important communication element in any website. They are the only communication system between a user and the website owner. Form validation there is a tough call for developers, especially when we are trying to build complex forms.
jQuery Form Validator is one of the favorite form validation tool used by developers for years. Since the HTML5 Emerged, browsers introduced native html5 form validation. But still, it is missing some features. For feature full modern form validation, jQuery is the tool you needed.
See also : 100+ JavaScript Frameworks for Web Developers
In this post, we have put together some great jQuery form validation plugins and libraries.

Smoke form validation and components for Bootstrap.

Parsley is the ultimate JavaScript form validation library.

jQuery plugin that makes it easy to validate user input while keeping your HTML markup clean from javascript code.

The Validator plugin offers automatic form validation configurable via mostly HTML5 standard attributes. It also provides an unobtrusive user experience, because nobody likes a naggy form.

The jQuery Validation Plugin provides drop-in validation for your existing forms, while making all kinds of customizations to fit your application really easy.

Cross Browser HTML5 Form Validation.

Fields.js creates collections of fields. Each field is constantly evaluated for validity, and is accessible through the collection.

Validetta is a tiny jQuery plugin which you can do client-side validation of your forms. It aims to decrease your burden with easy usage and flexible structure.

nextVal is an easy-to-use, flexible and robust form validation plugin for jQuery.

Instead of writing validation manually or balancing some unwieldy server-side framework, validity allows you to design client-side validation in a manner that feels natural and straightforward.

MobileValidate is a form for the mobile side of the form validation control, taking full account of the mobile side of the screen and the size of the case, it provides two forms of verification tips, basically meet the daily form of verification needs!

IV.js is a simple javascript library for validating inputs before sending them off to the server. The library has several different filters that can be applied to input values during the process.

A general purpose library for formatting and validating form fields, based on / inspired by Stripe’s jQuery.payment library.

A lightweight jQuery plugin for basic form validation using HTML5 form attributes. Recommended as a polyfill for older browsers which do not provide built-in validation.

jQuery Form Validate is a jQuery plugin that helps validate your HTML forms.

This plugin was born out of the need to use the label-over-field method for forms.

Simple jquery plugin at Bootstrap 4 for validation your form!

Simple Form Validation jQuery Plugin. You can customize each error-message for each field / error combination.

jQuery plugin to handle form validation and submission.

jQuery Validaty is a form validation plugin.

A library for building credit card forms, validating inputs, and formatting numbers.

This plugin provides a widget for date entry and validation. Unlike a ‘date picker’ the widget is well suited to keyboard-only data entry tasks.

A general purpose library for building credit card forms, validating inputs and formatting numbers.

Valida is a jQuery plugin which provides an easy, fast and lightweight way to make form validations on client-side.

An HTML5 form validation plugin for jQuery. Works on all major browsers, both new and old. Implements inline, realtime validation best practices (based on surveys and usability studies). Developed for production use in e-commerce. Currently in production with millions of users.
The post 25+ jQuery Form Validation Plugins appeared first on CSS Author.
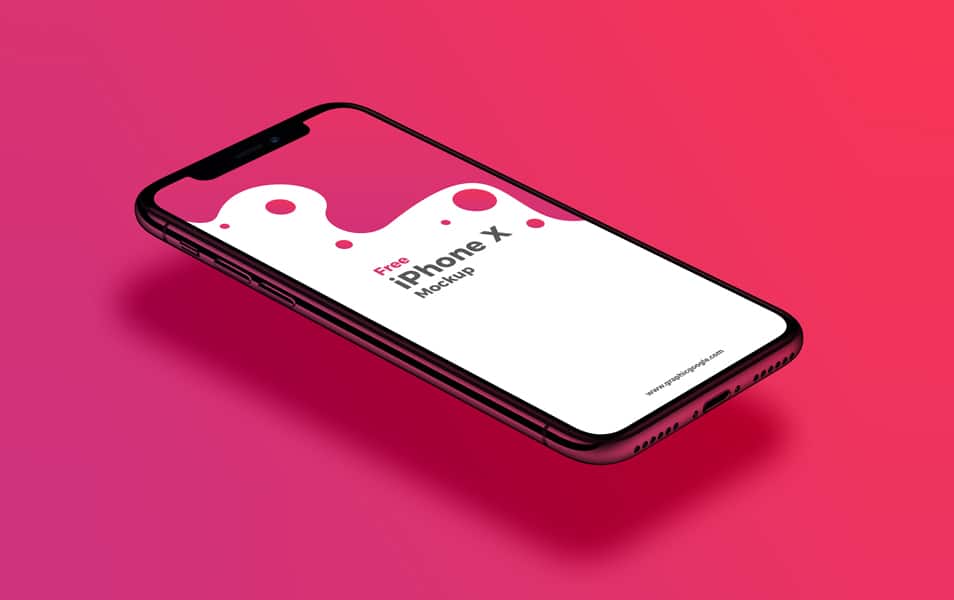
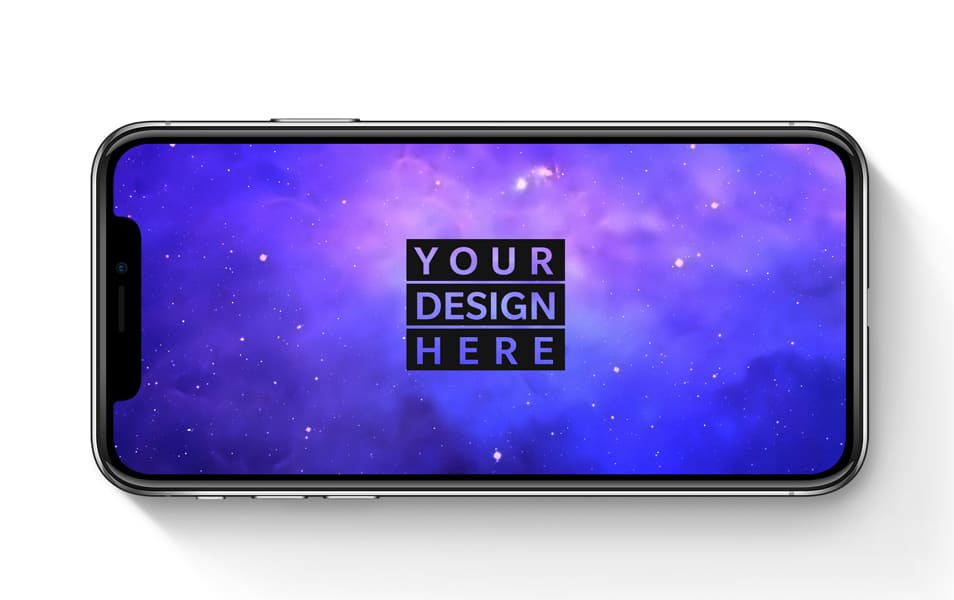
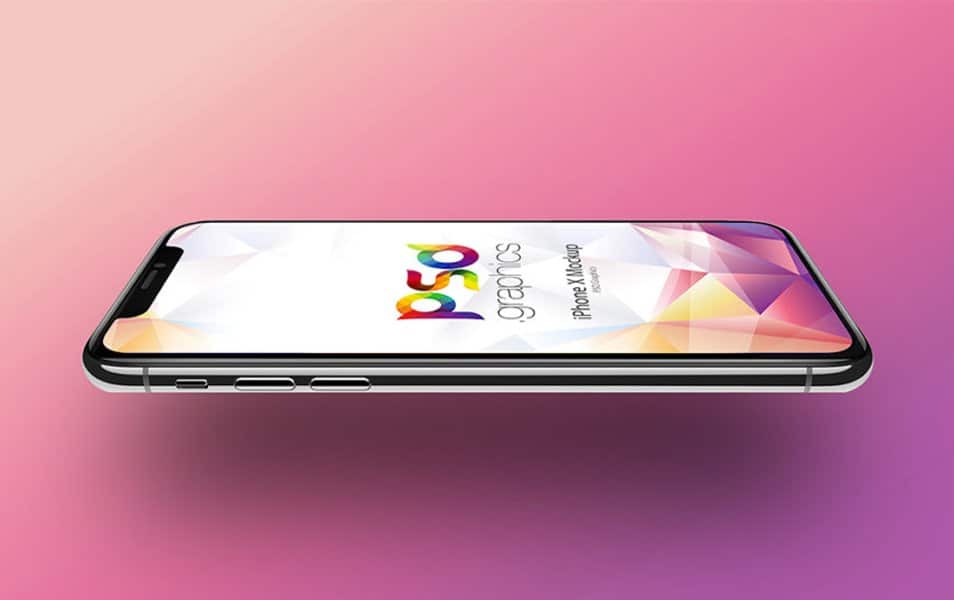
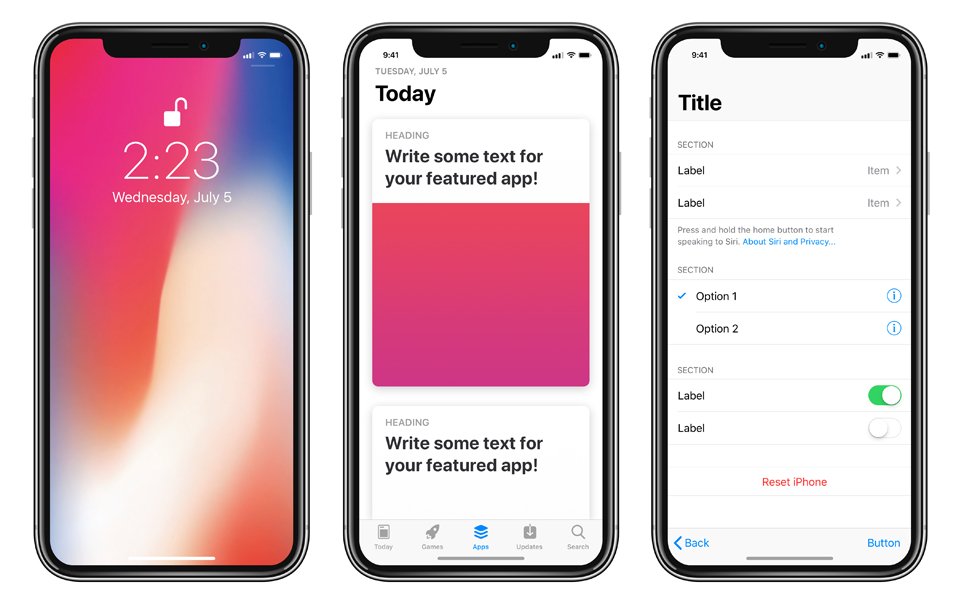
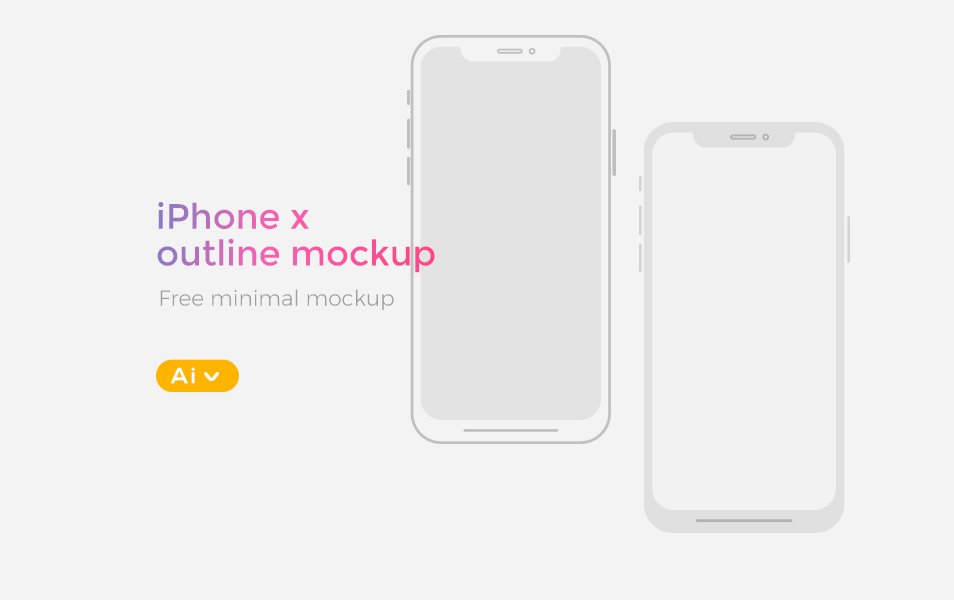
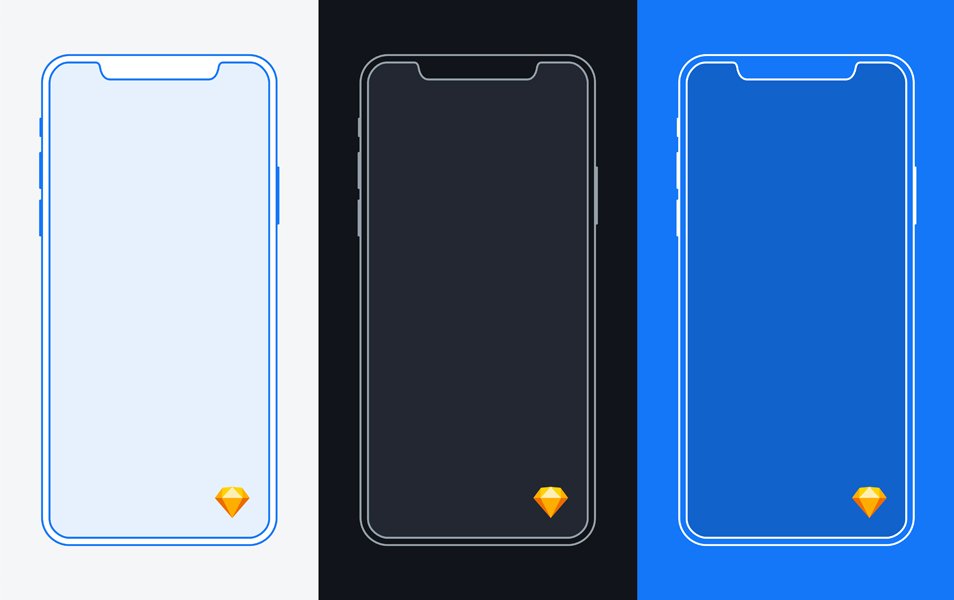
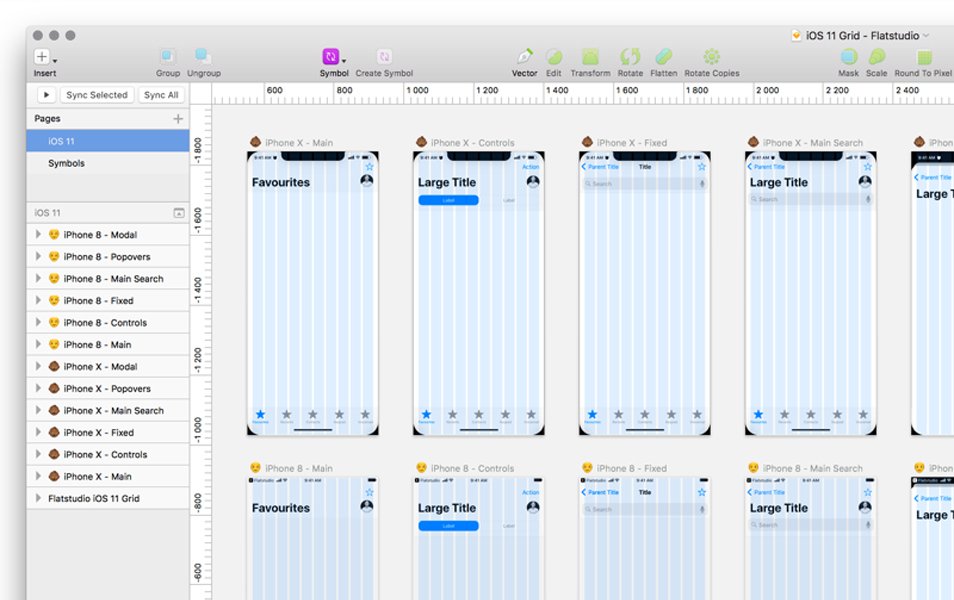
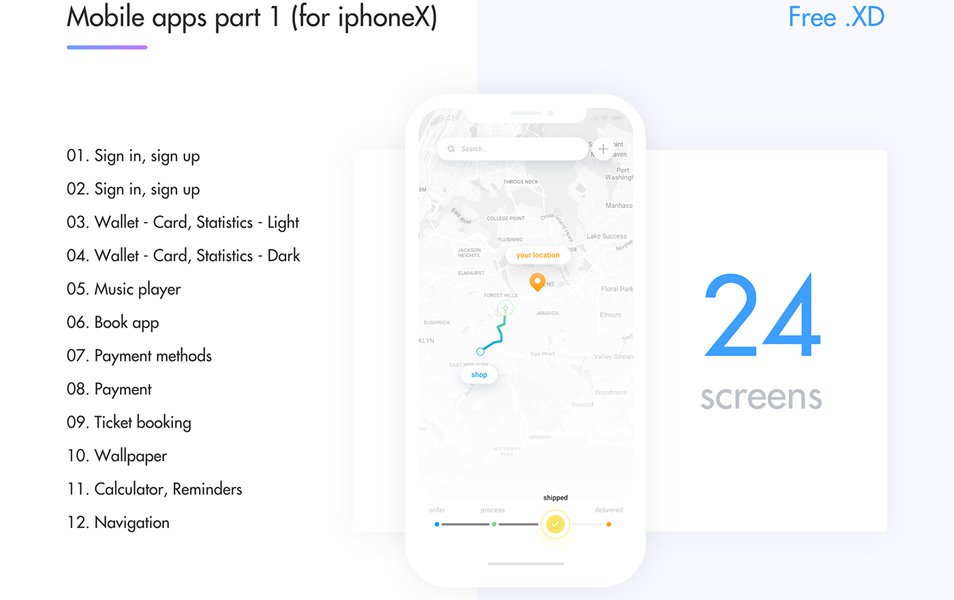
A great list of more than 100+ iPhone X mockups and resources (Sketch And PSD).
Apple pulled off yet another one more thing after it unveiled iPhone 8 at its big launch event at the new Steve Jobs theatre. iPhone X, It is being hailed as a future of the smartphone according to Apple. iPhone X details have been leaked and rumored for ages and now it is real.
iPhone X looks nice in terms of design and features. This new phone is a big shift from the way apple has designed all its previous iPhones which make it very interesting. New border less OLED screen looks really beautiful. Along with the phone, Apple has announced IOS 11, the new OS for iPhones and iPads. You can see the Design guideline for the new phone and the IOS 11 here.
See also : The Ultimate Collection of 2000+ Free Mockup Templates PSD Designs
We have tested some of our designs with the new iPhone X Mockups and it looks fantastic. We think it’s a good idea to put together all iPhone x resources in a place. So in this post, we have a great list of iPhone X mockups and resources. These mock up are great for UI design presentations. We have also included iPhone X in Hand Mockup Templates for website banners. Hope you enjoyed!
































![iPhone X Clay Mockup [freebie]](http://cssauthor.com/wp-content/uploads/2017/09/iPhone-X-Clay-Mockup.jpg)






















































































































![]()
![]()
![]()
![]()










The post 150+ Free iPhone X Mockup Templates & Resources appeared first on CSS Author.
A great collection of High-quality Samsung galaxy note 8 mockups for free.
Samsung Galaxy note is back from the ashes with a bunch of cool new features. First of all the galaxy note 8 Looks stunning. Note 8 looks like an evolution of last years design. 6.3-inch QHD+ (2960 x 1440)display is border less and curved. From every angle, note 8 is a good looking phone you can buy today.
See also : The Ultimate Collection of 2000+ Free Mockup Templates PSD Designs
This is very 2017 phone, looks high tech and elegant. Whatever put on this looks phenomenal, we have used some galaxy note 8 mockups to present the UI design and looks awesome. We have seen a lot of people are using note 8 mockups to present their designs. Here is a bunch of galaxy note 8 mocks that you can use for free. All the mocks are high-quality editable files. The list contains both PSD and Sketch files.
















The post 15+ Best Samsung Galaxy Note 8 Mockup Templates appeared first on CSS Author.
Tumblr is a social micro-blogging platform for sharing and discovering photos, videos, and text-based content. With Tumblr users can create multiple blogs and customize the look and feel of each blog.
Themes are the backbone of personalization in the tumblr. Tumblr themes are essentially HTML based themes which we can edit quite easily. We have found that there are many serious tumbler bloggers out there and some of the blogs look fantastic. Tumblr themes can be easily customized for whatever your need. That might be the reason behind its immense success.
Tumblr blogs are easy to manage and maintain. You can alter the entire layout by changing the theme. There is a whole batch of themes are available for Tumblr. You have to be picky if you are serious about blogging. The main thing is the update frequency of themes, neat and clean coding, responsiveness etc.
In this post, we have listed some great high-quality Tumblr themes. All these are responsive free themes.


















































The post 50+ Best Free Responsive Tumblr Themes 2018 appeared first on CSS Author.
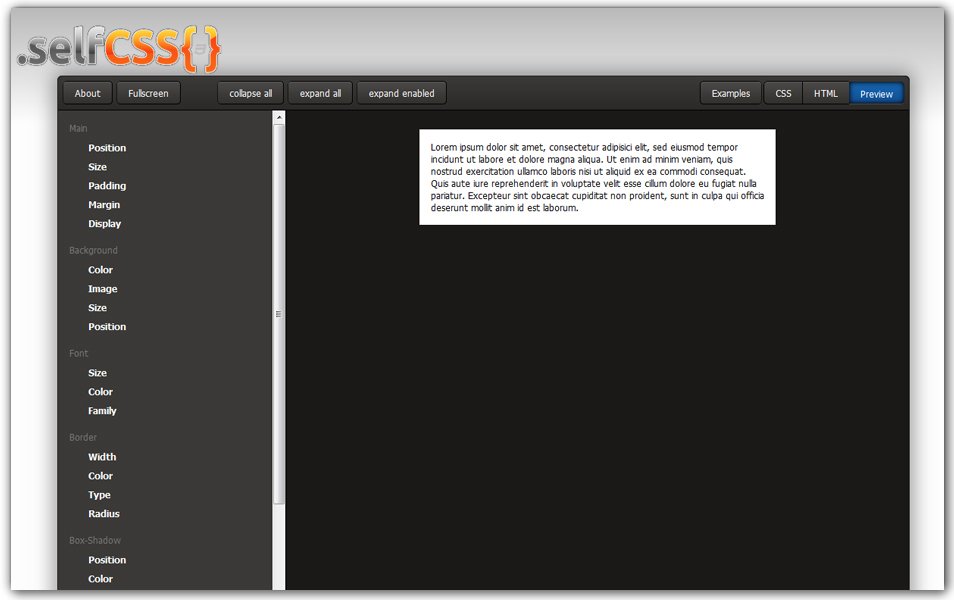
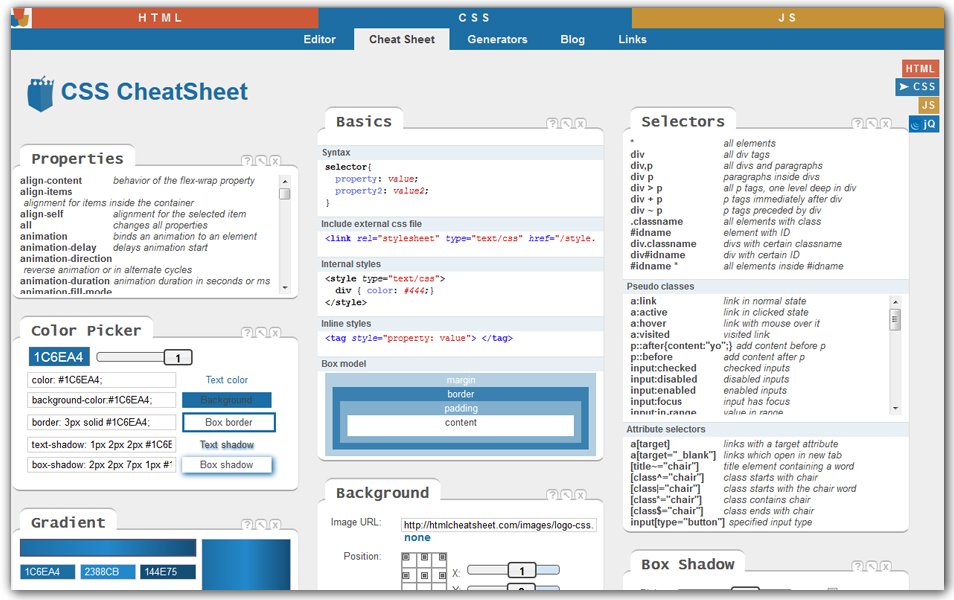
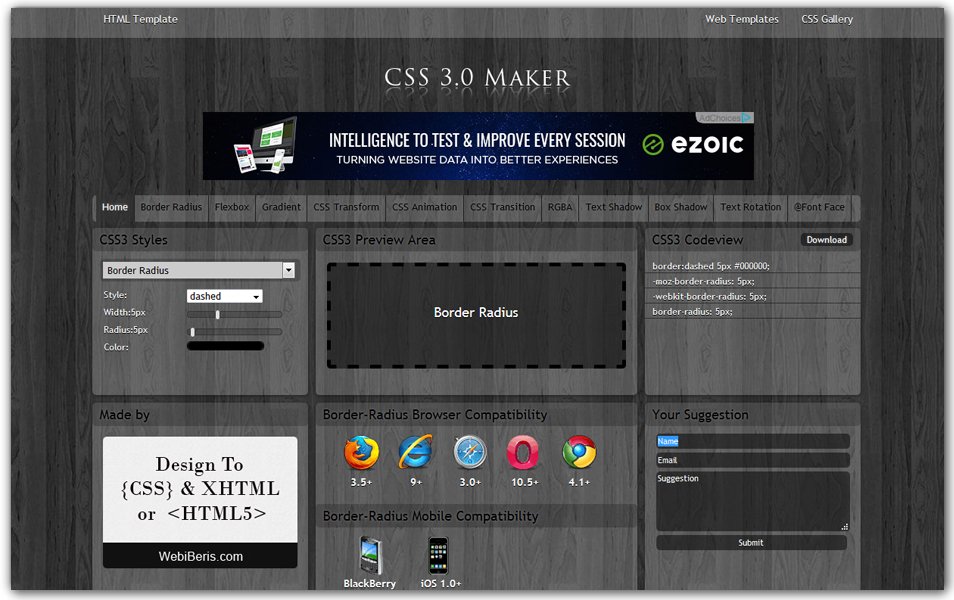
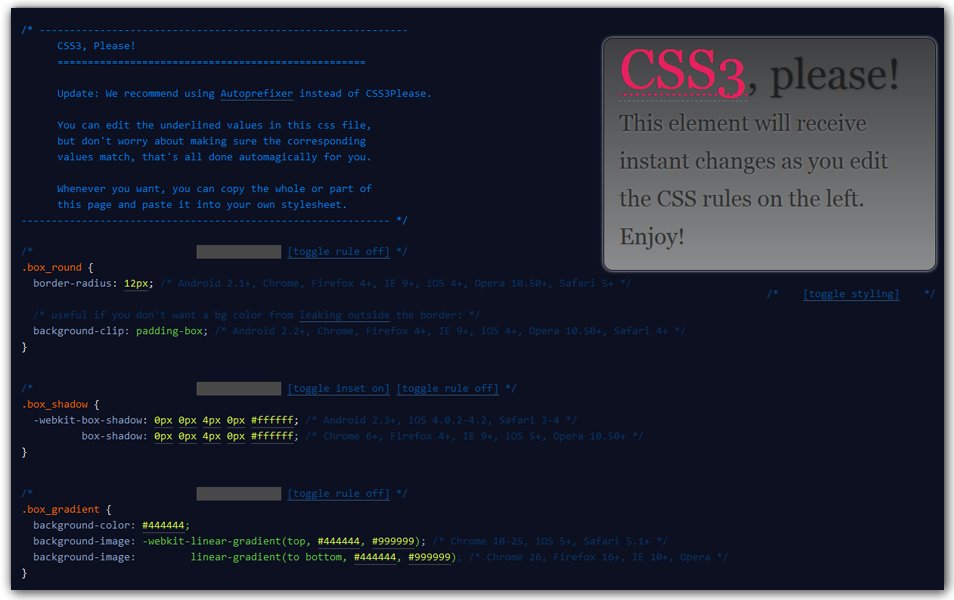
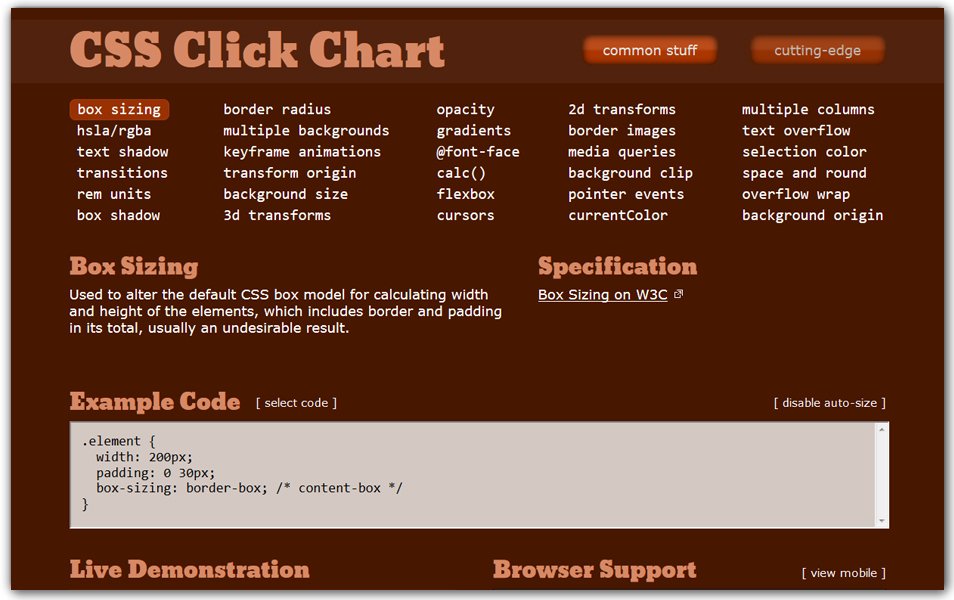
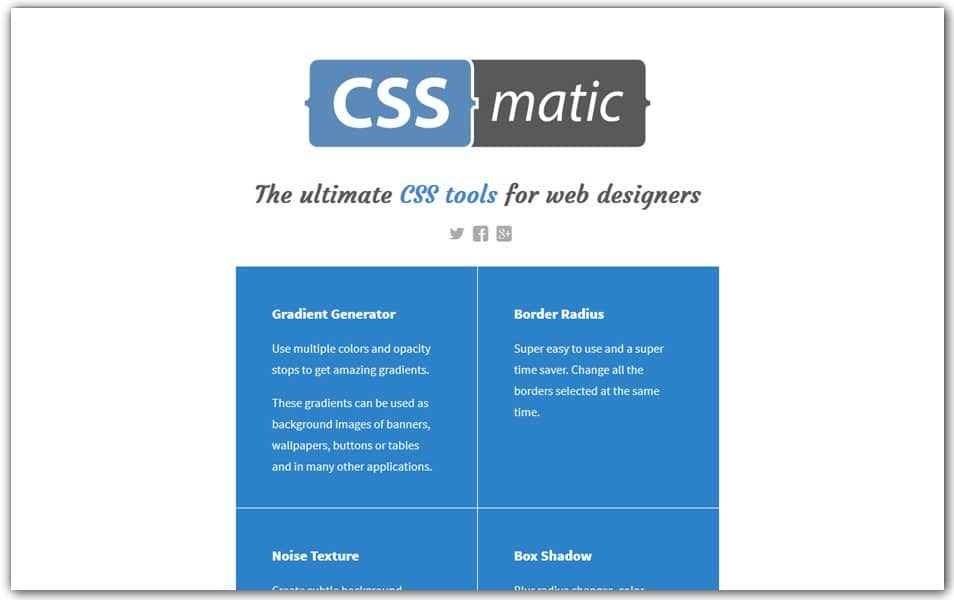
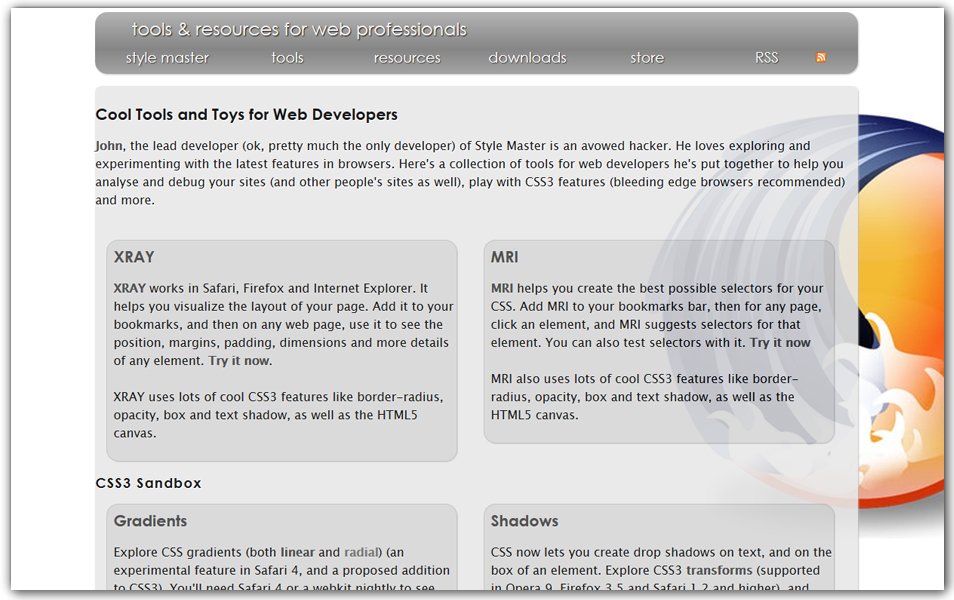
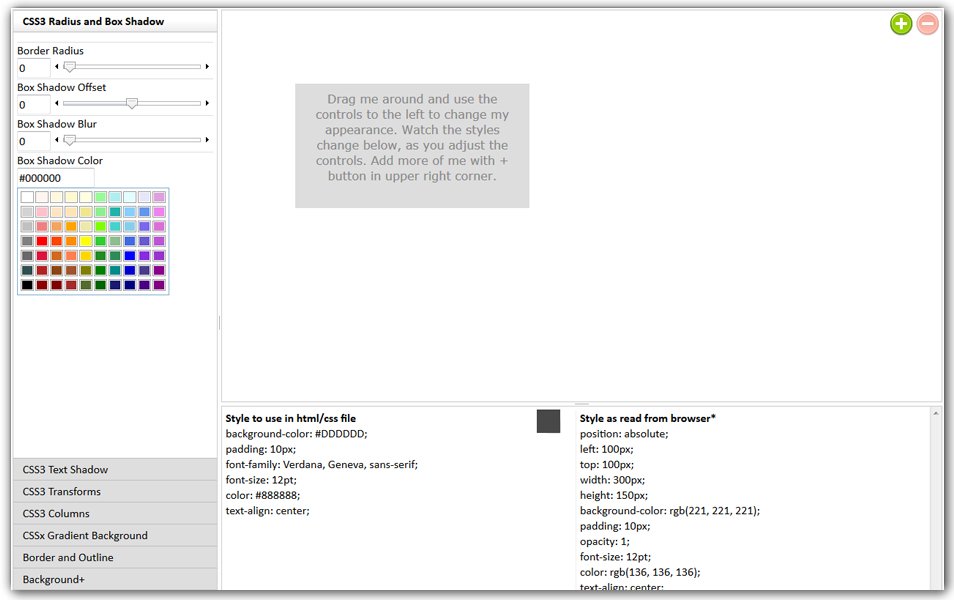
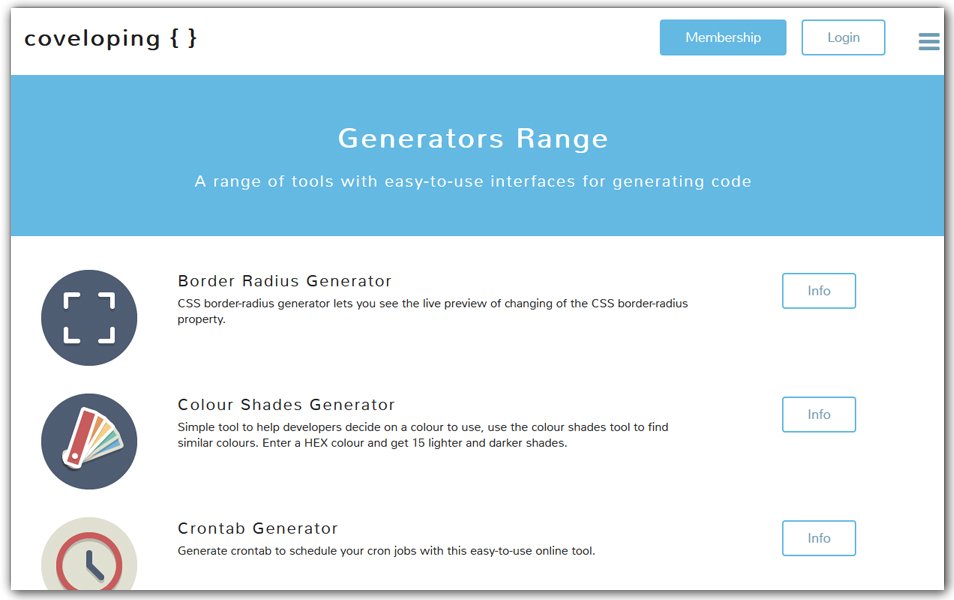
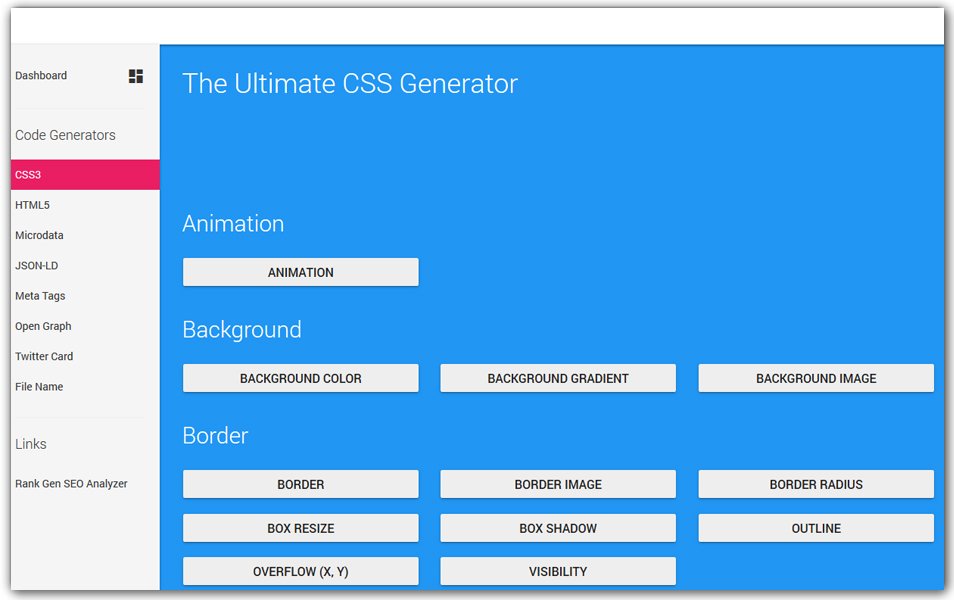
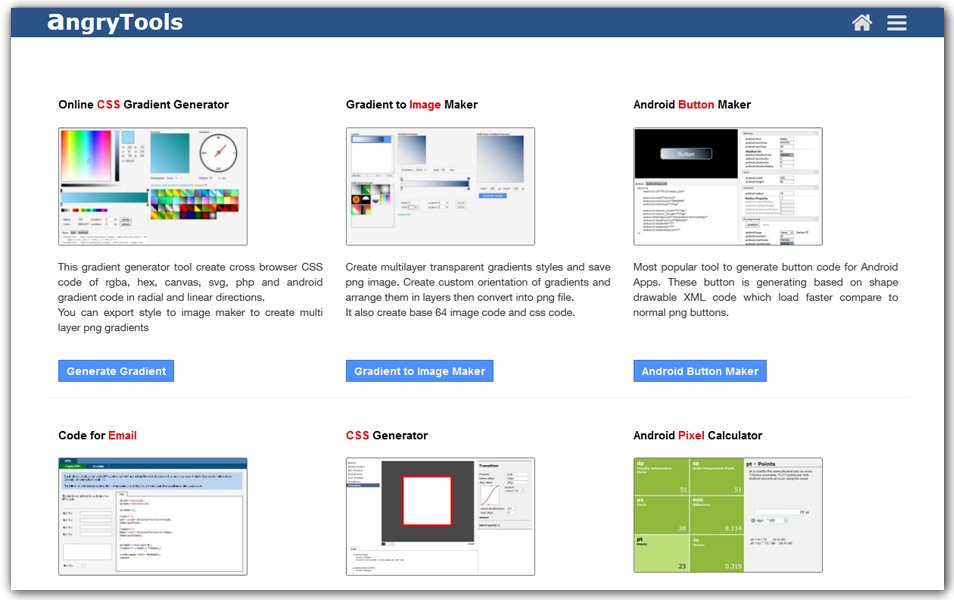
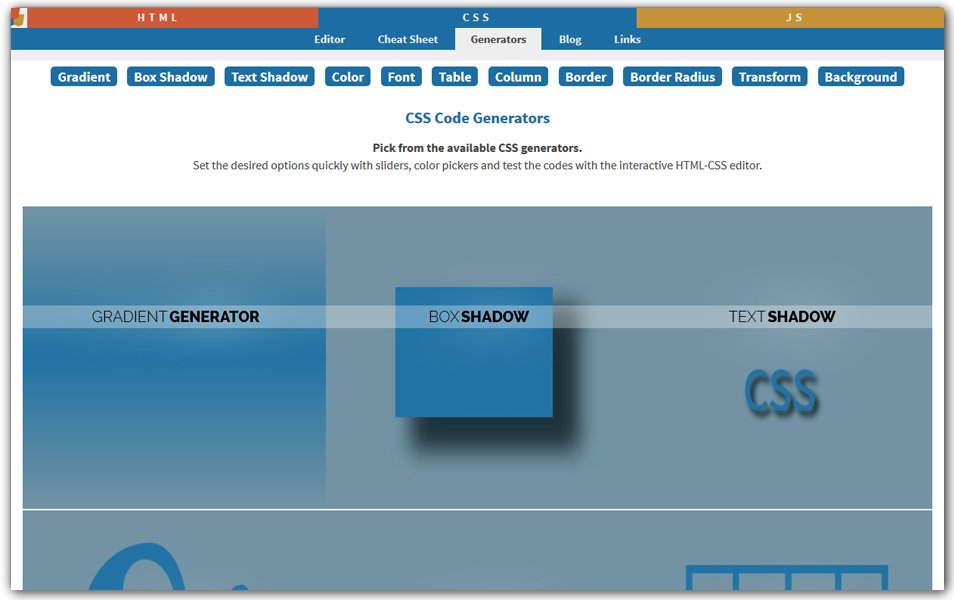
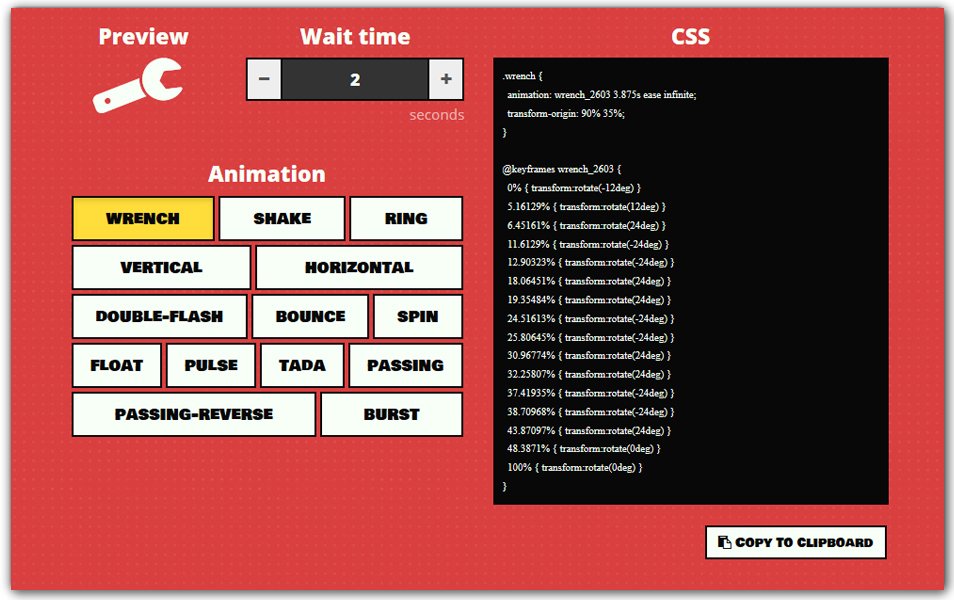
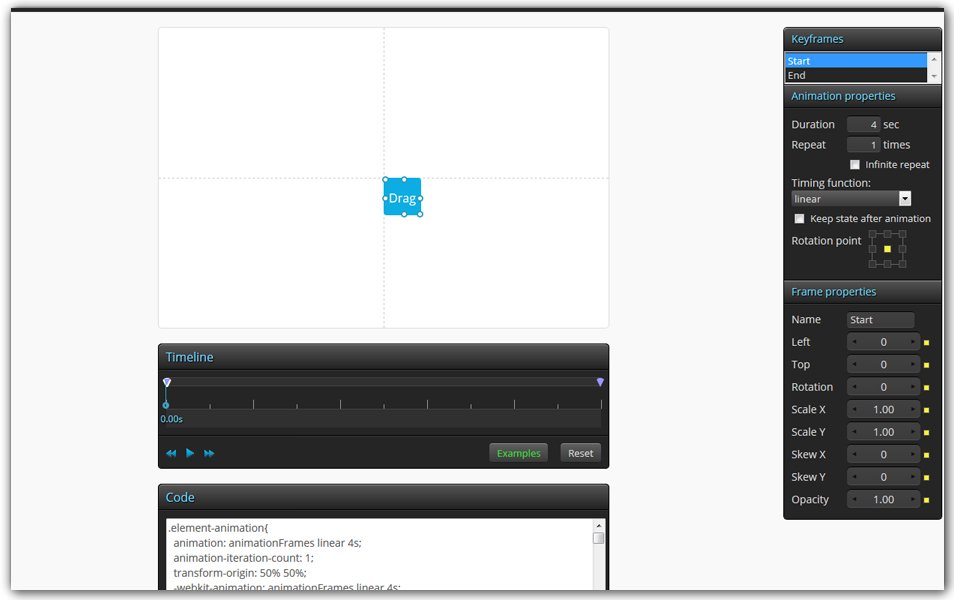
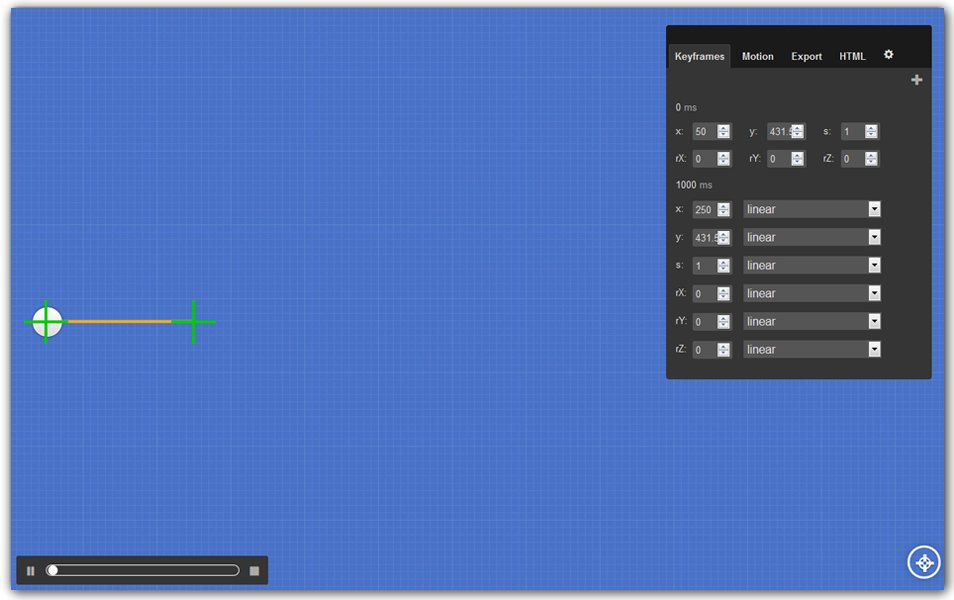
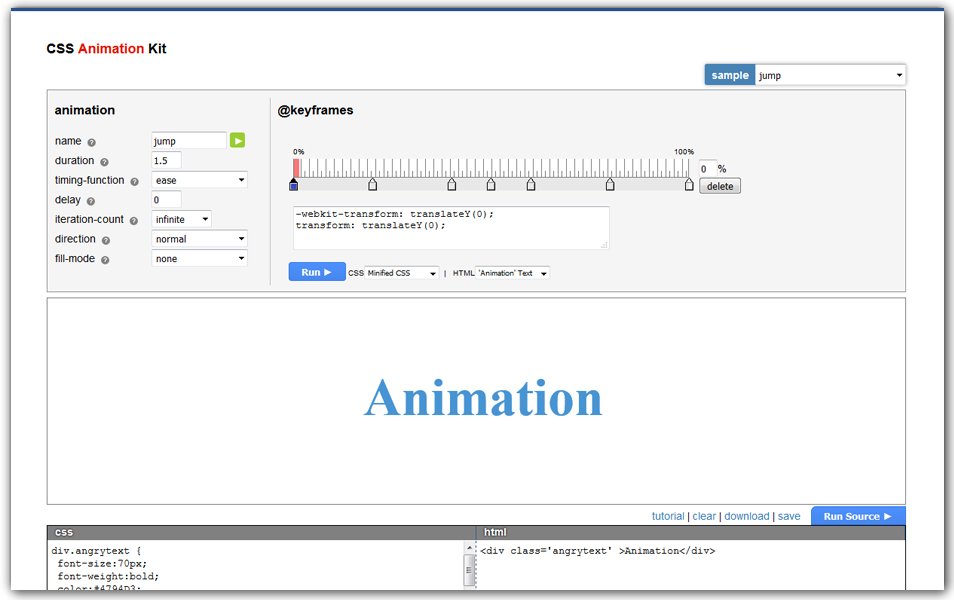
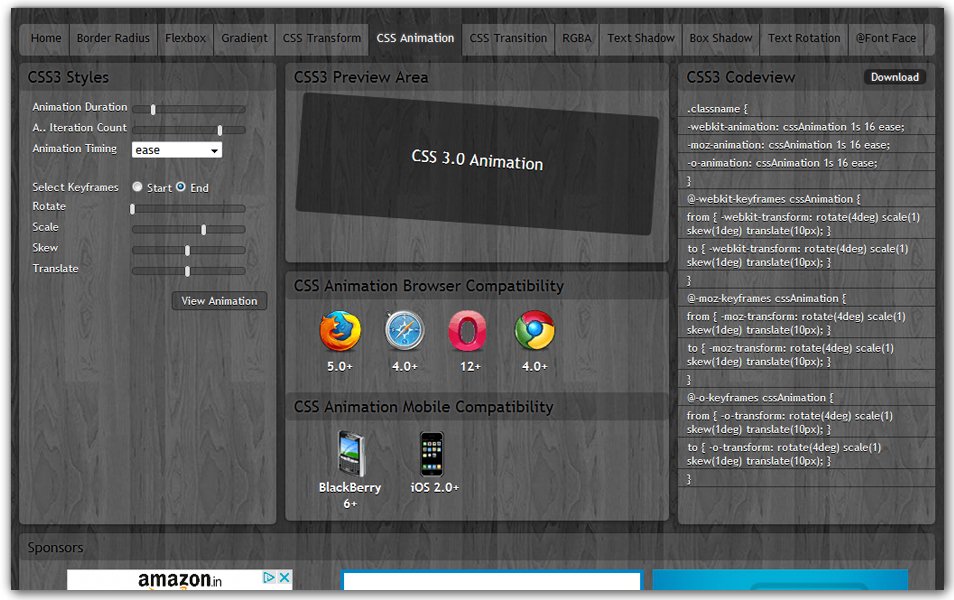
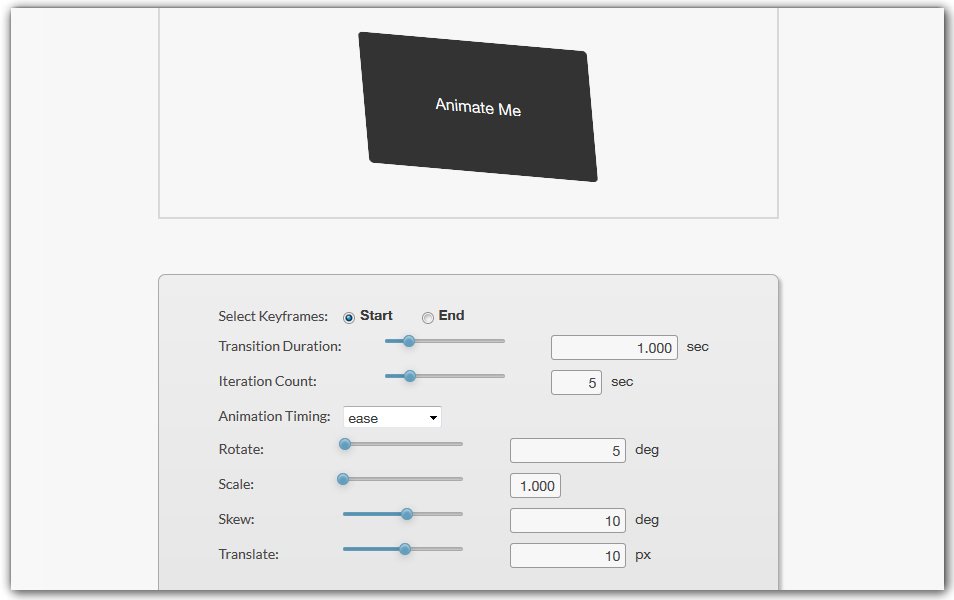
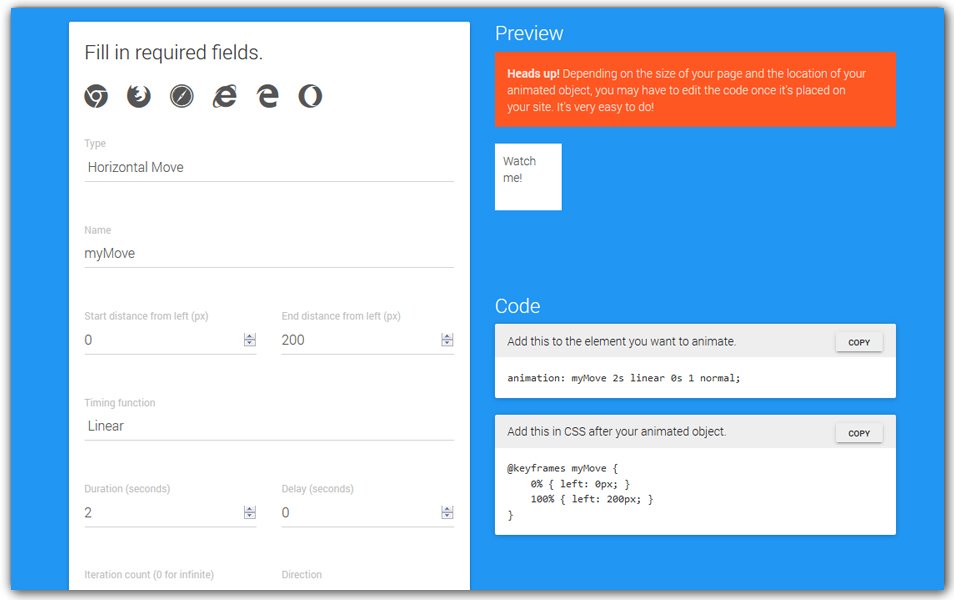
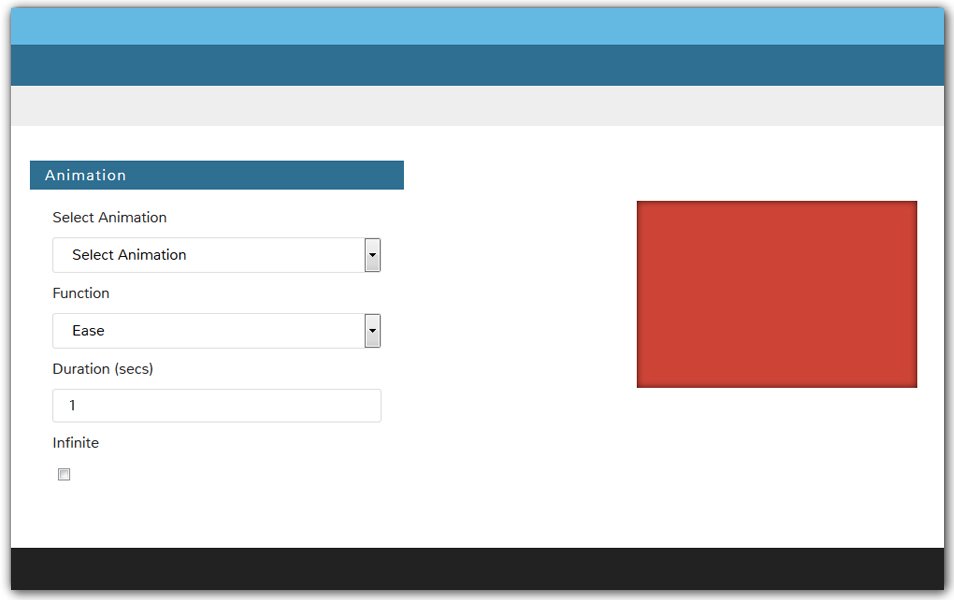
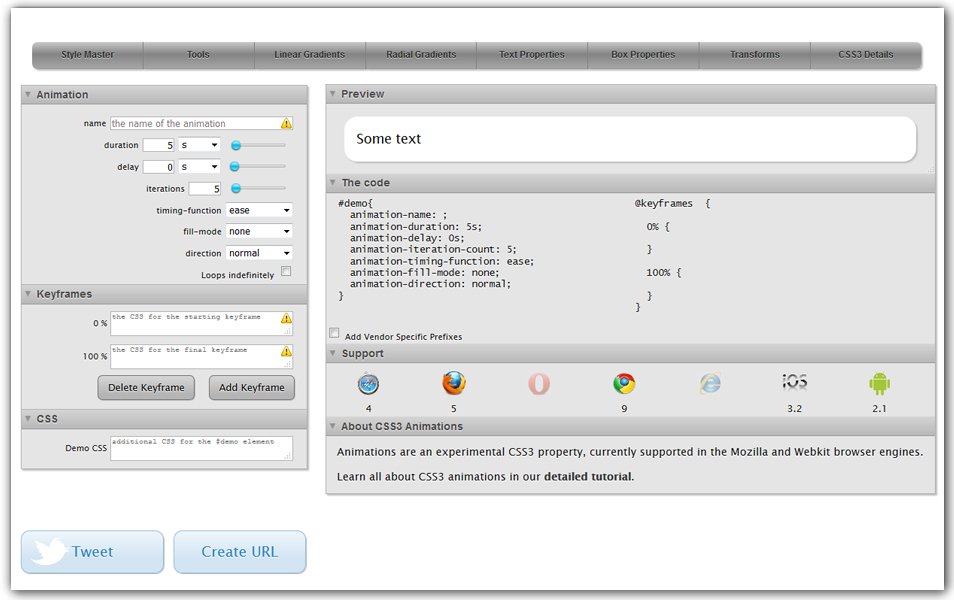
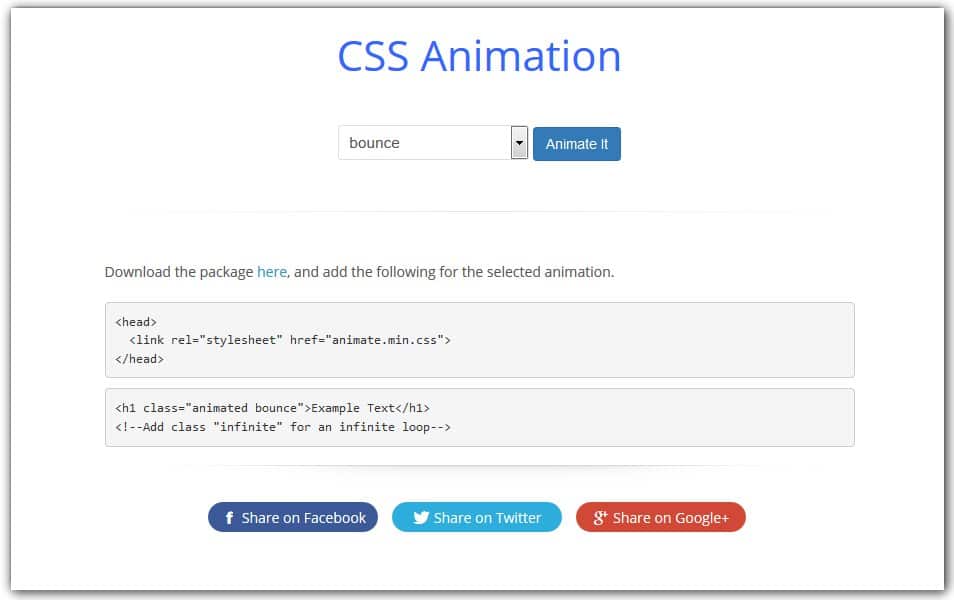
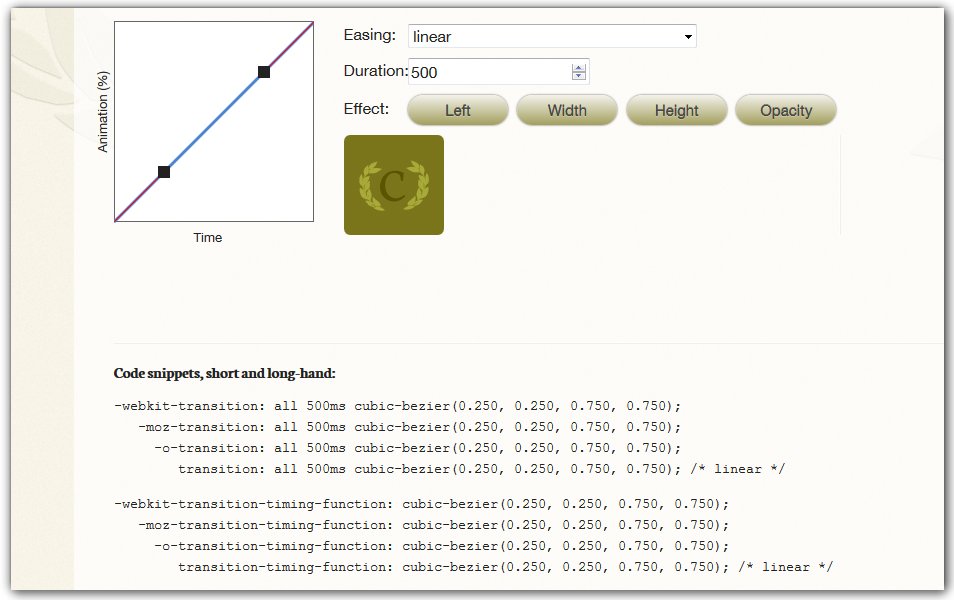
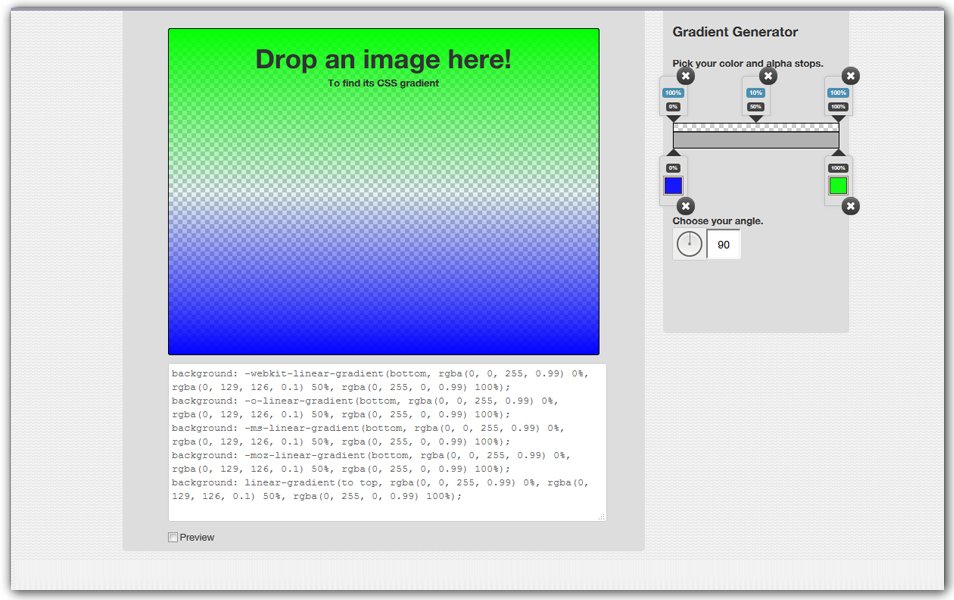
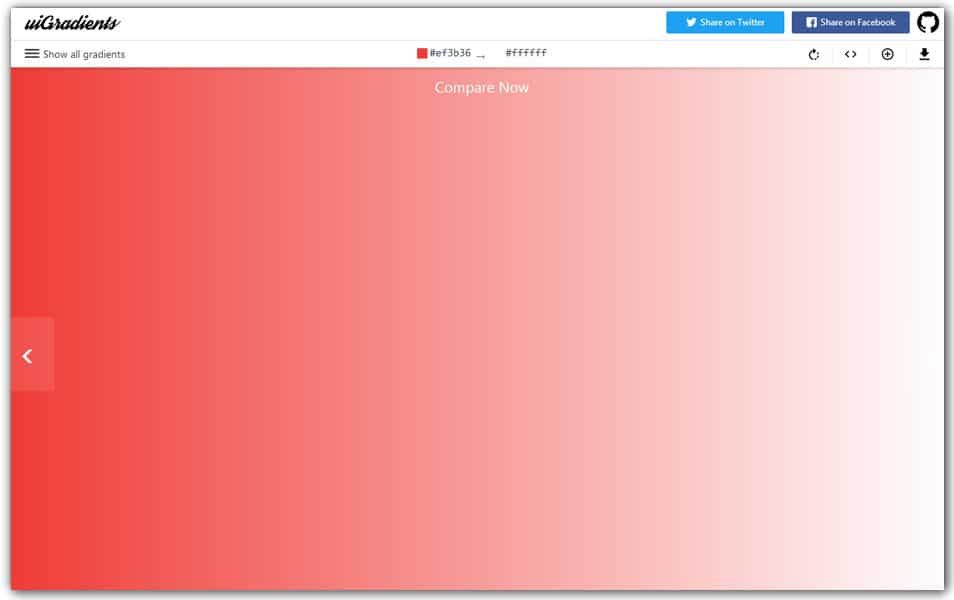
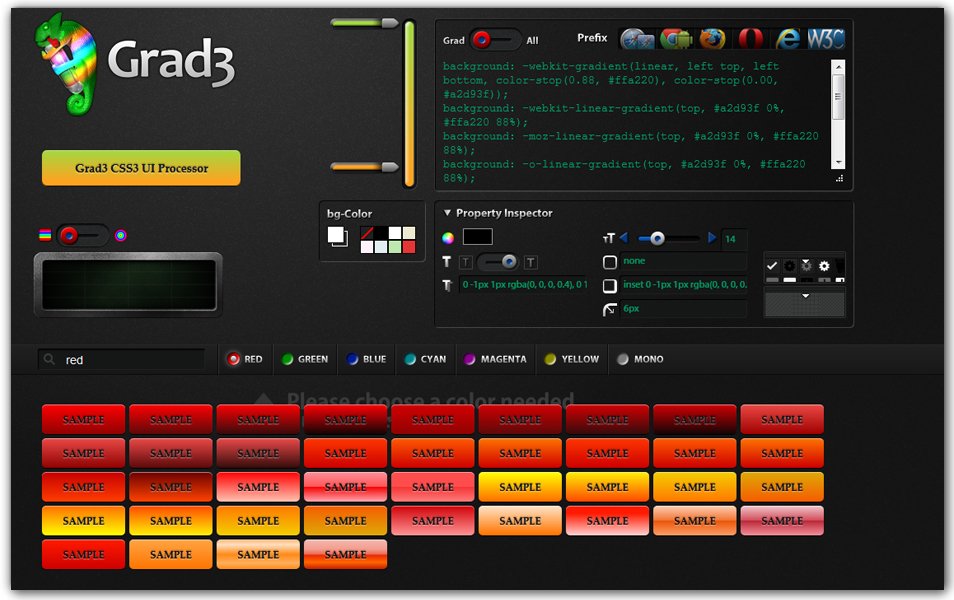
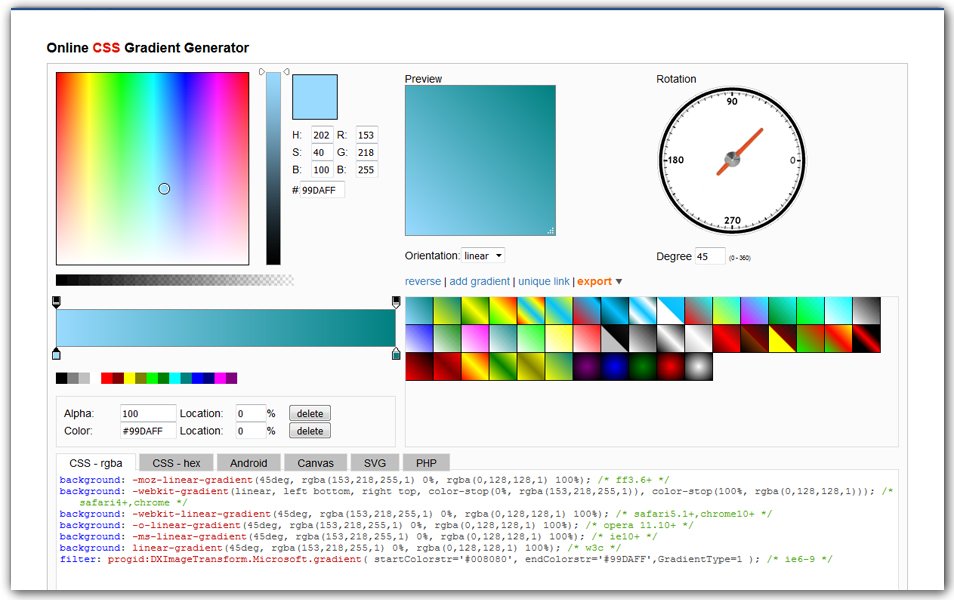
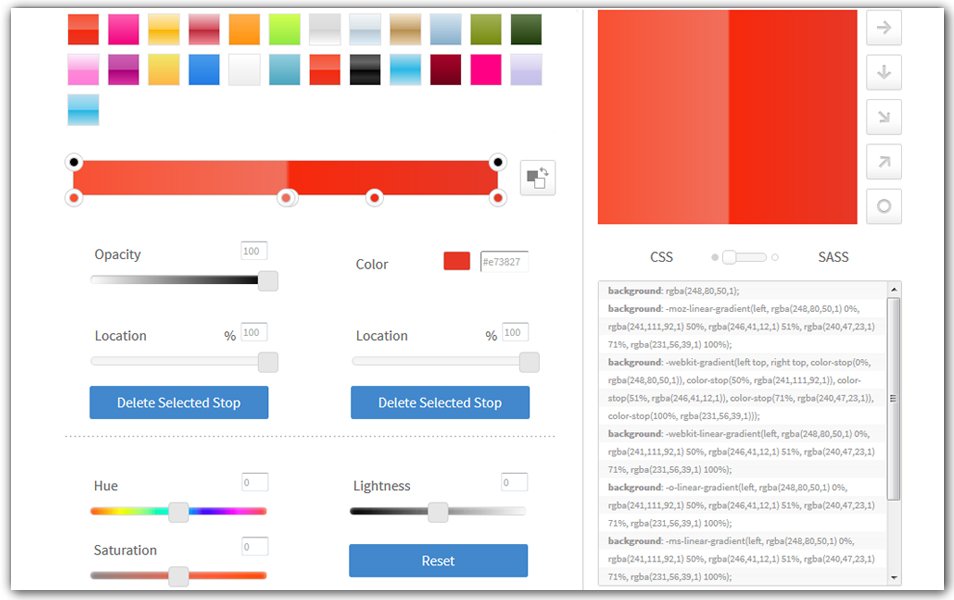
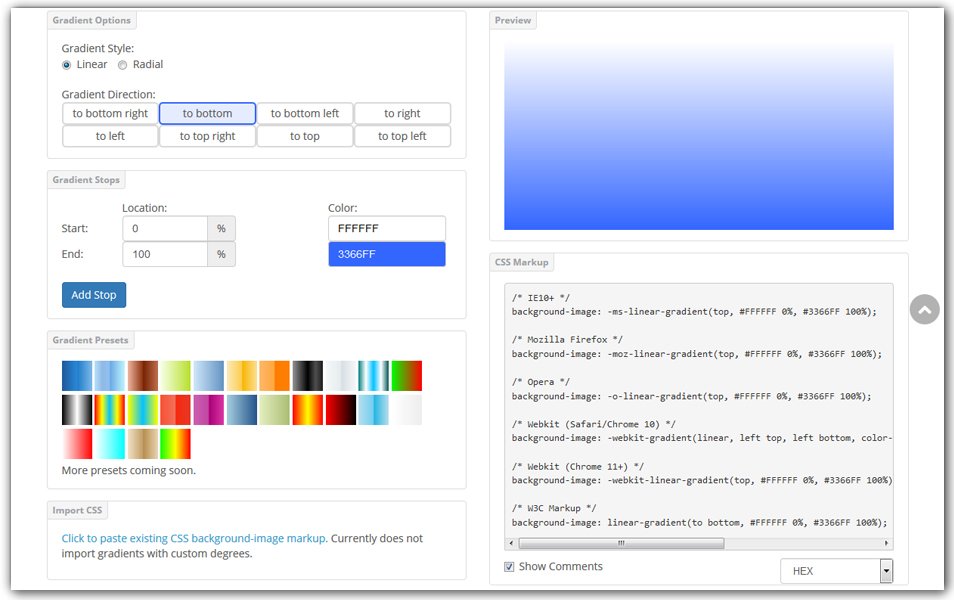
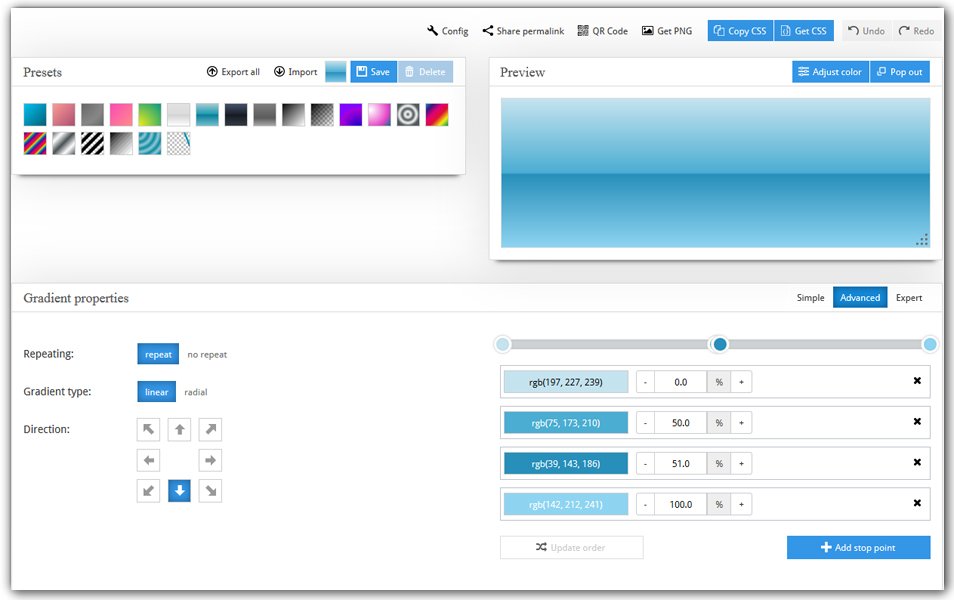
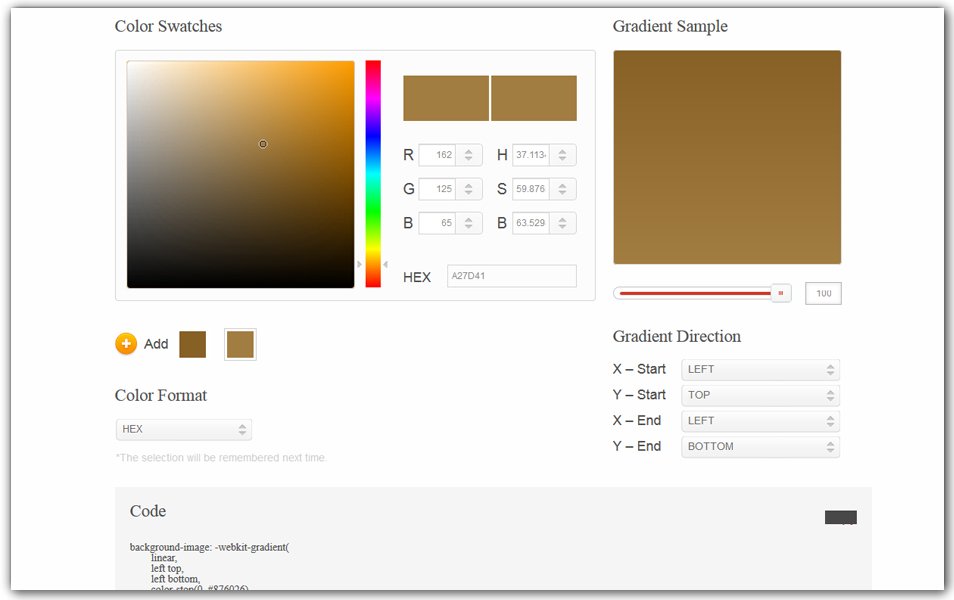
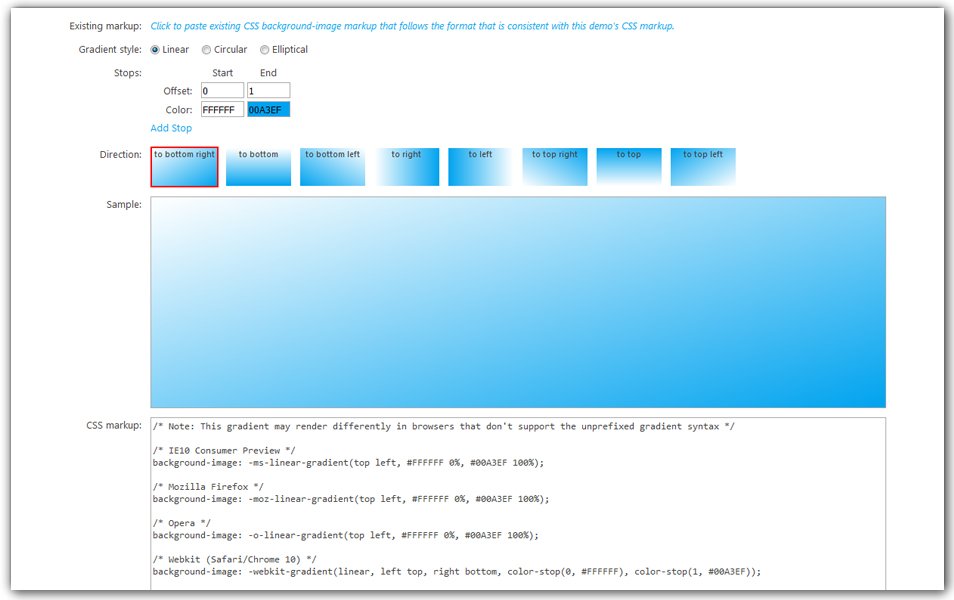
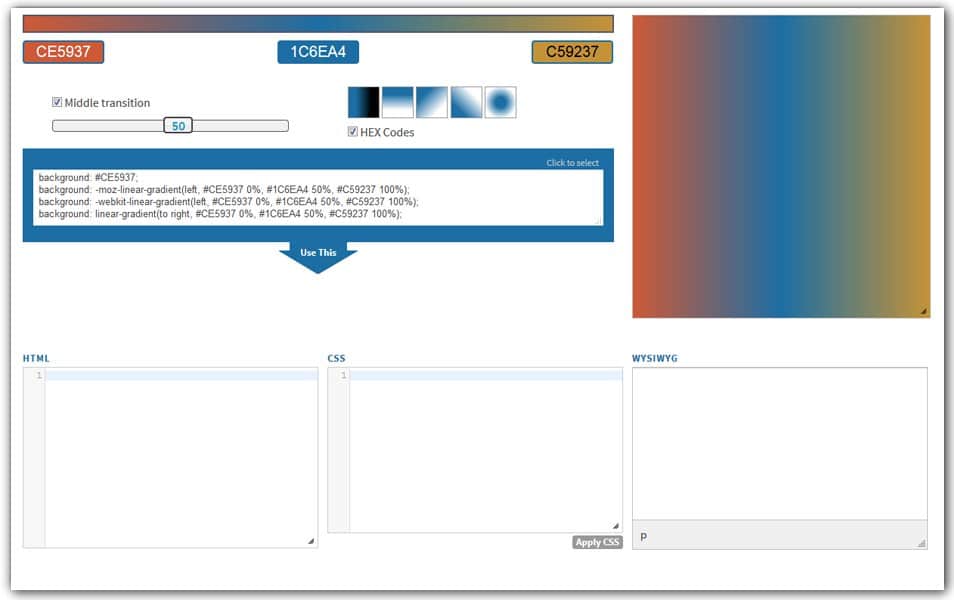
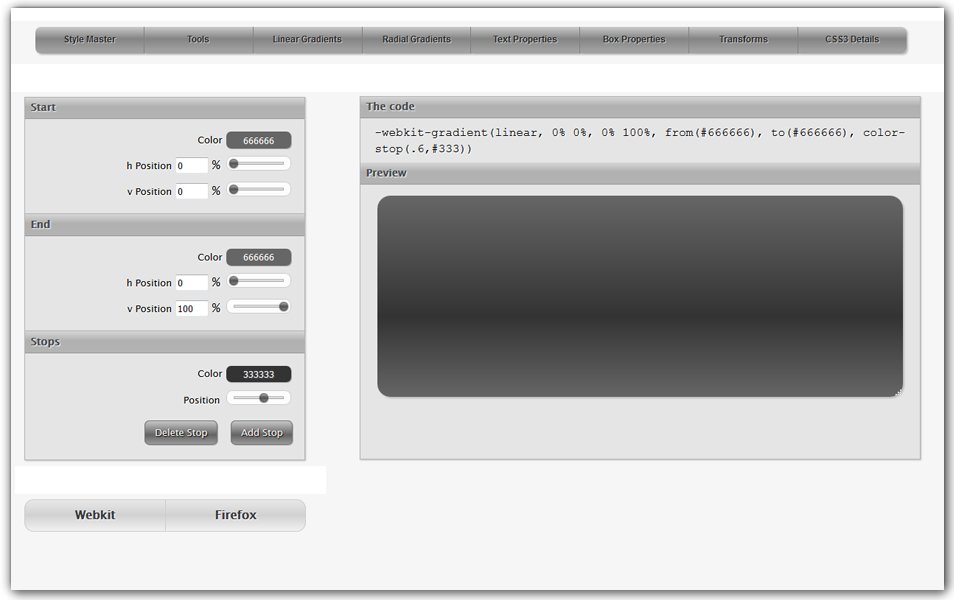
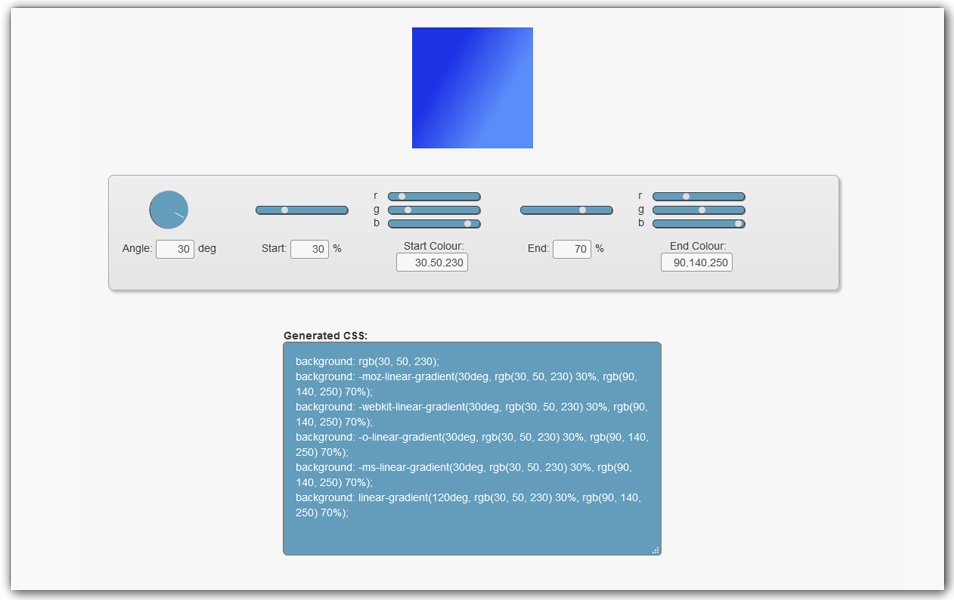
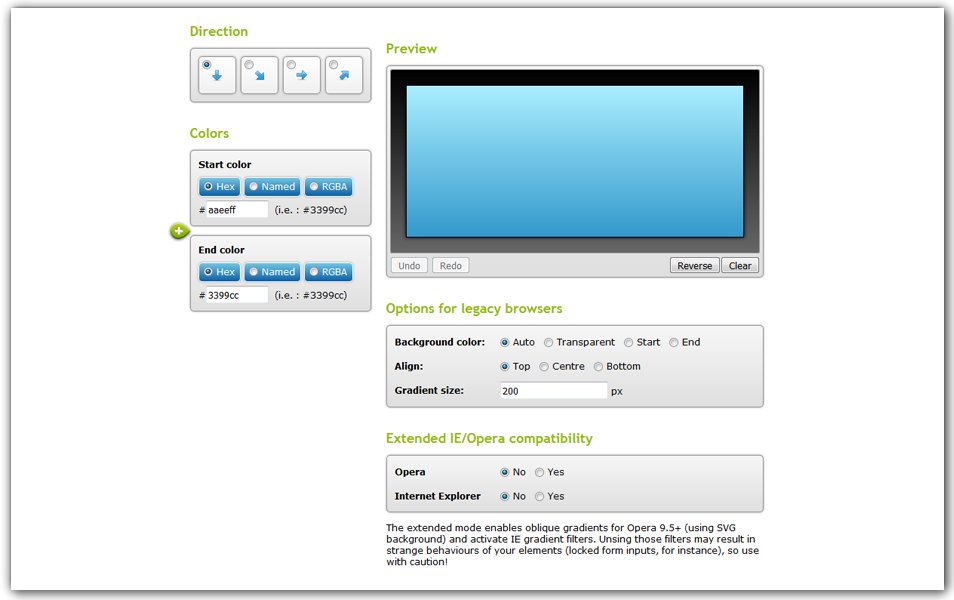
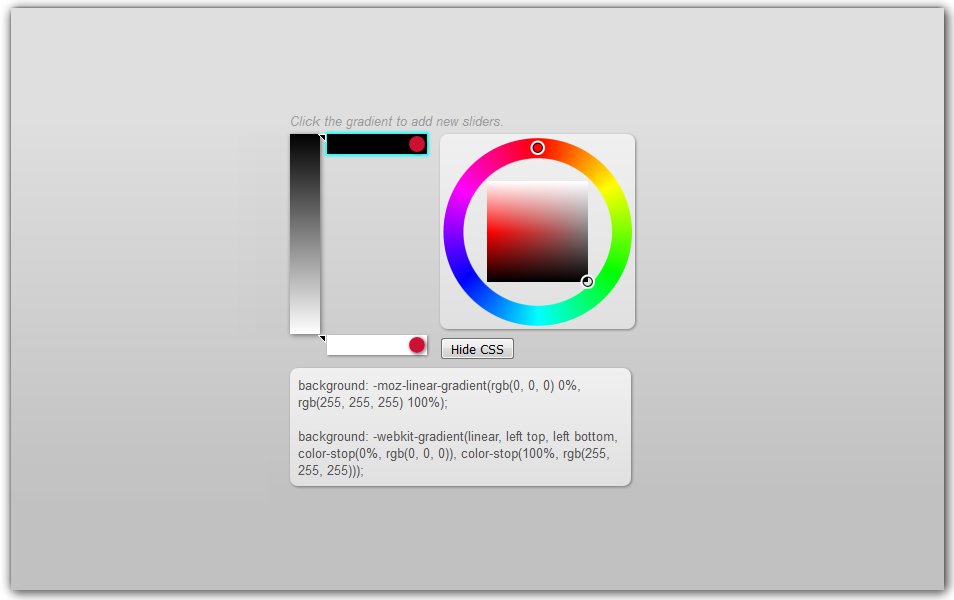
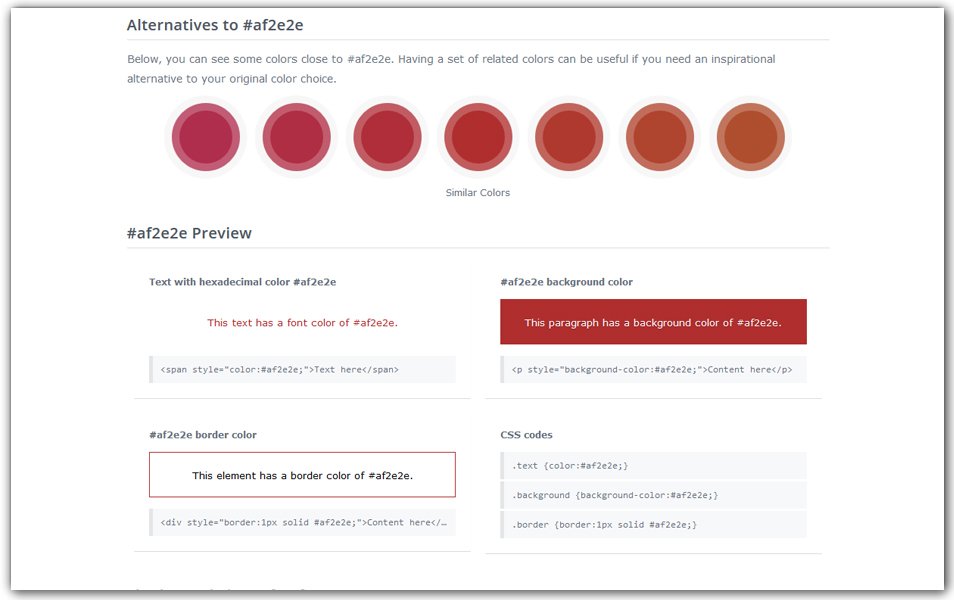
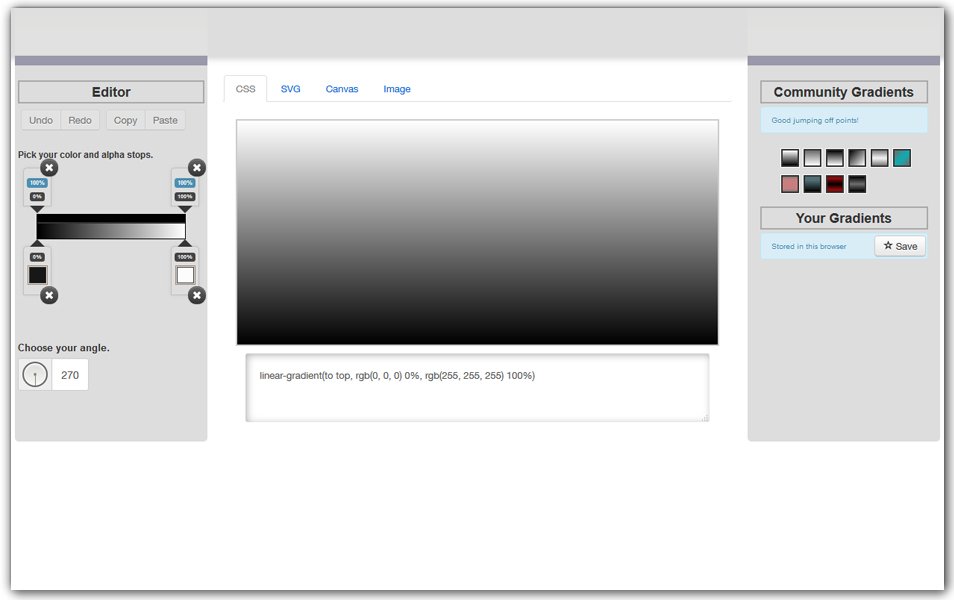
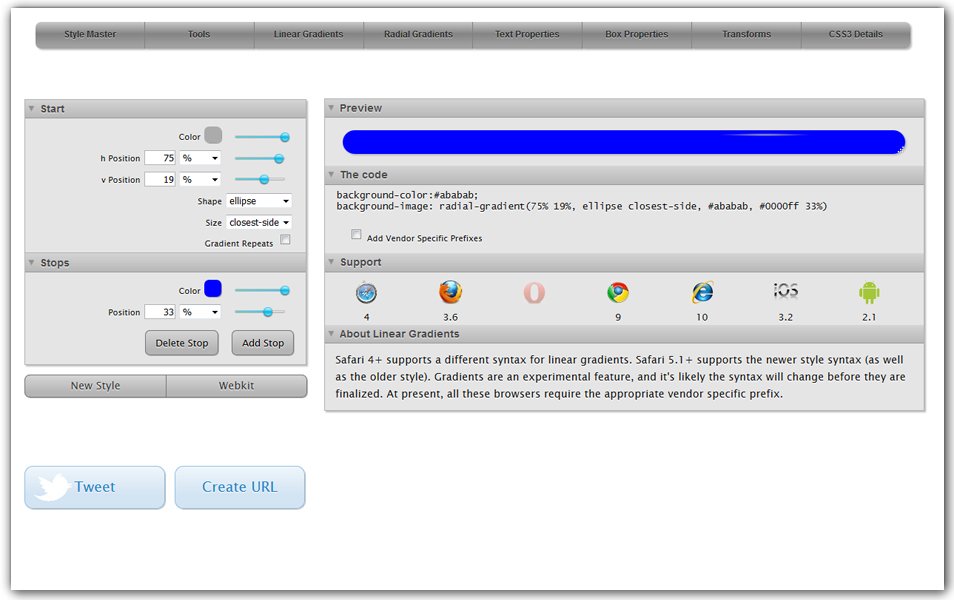
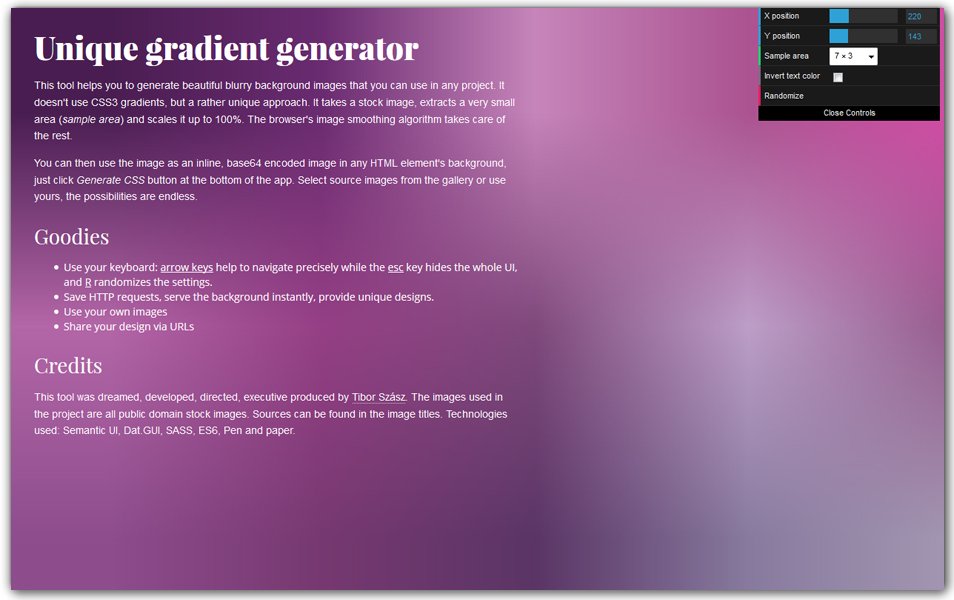
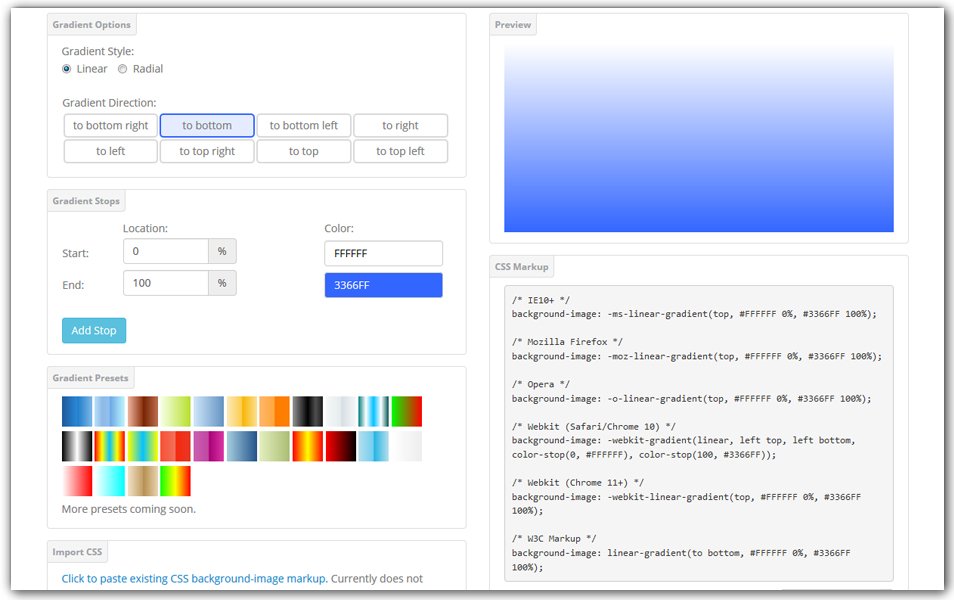
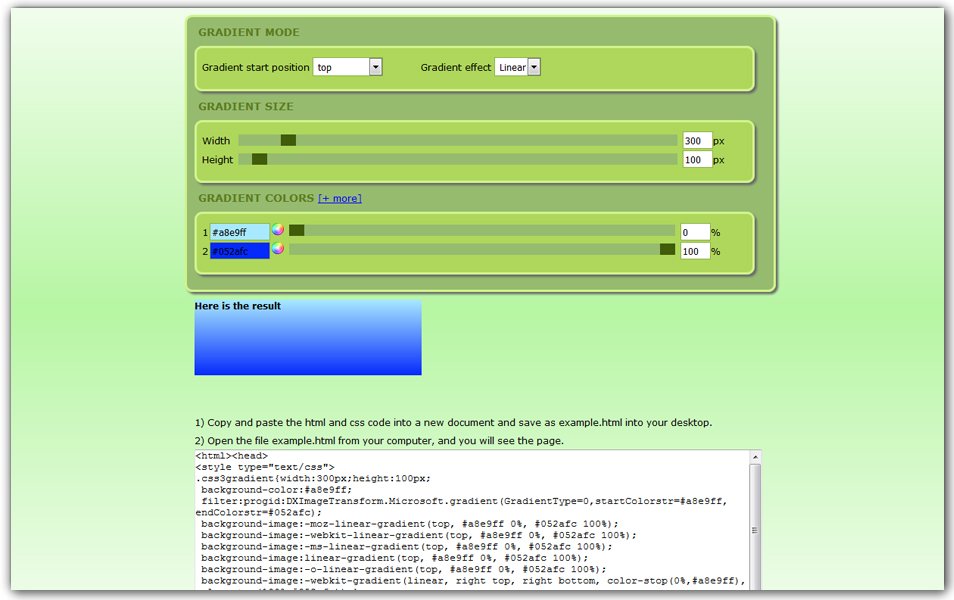
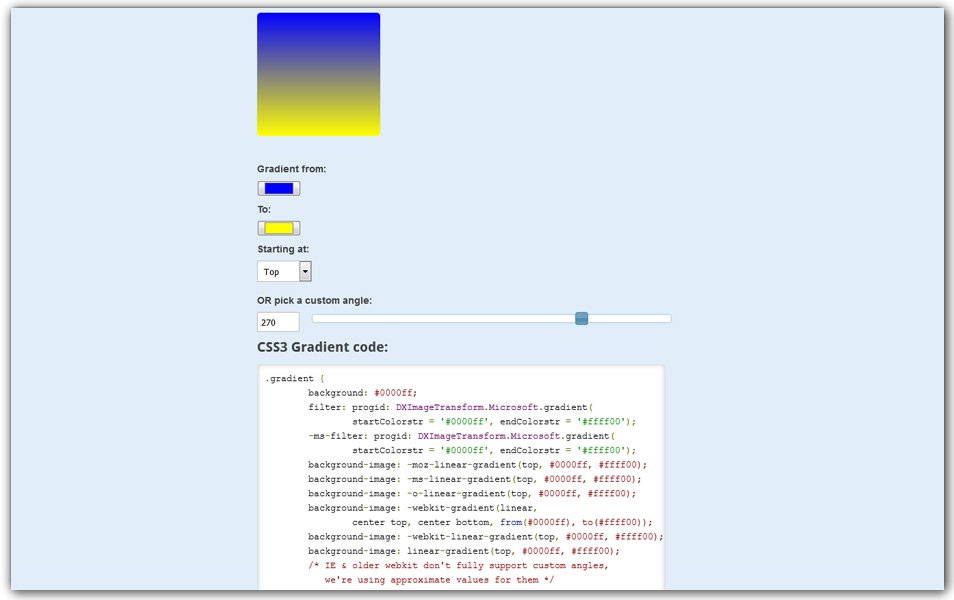
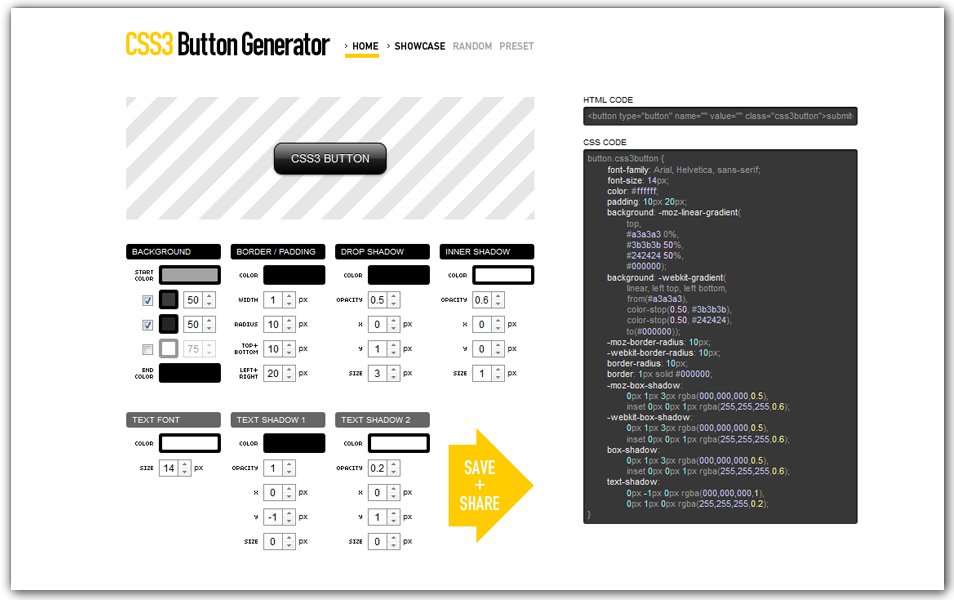
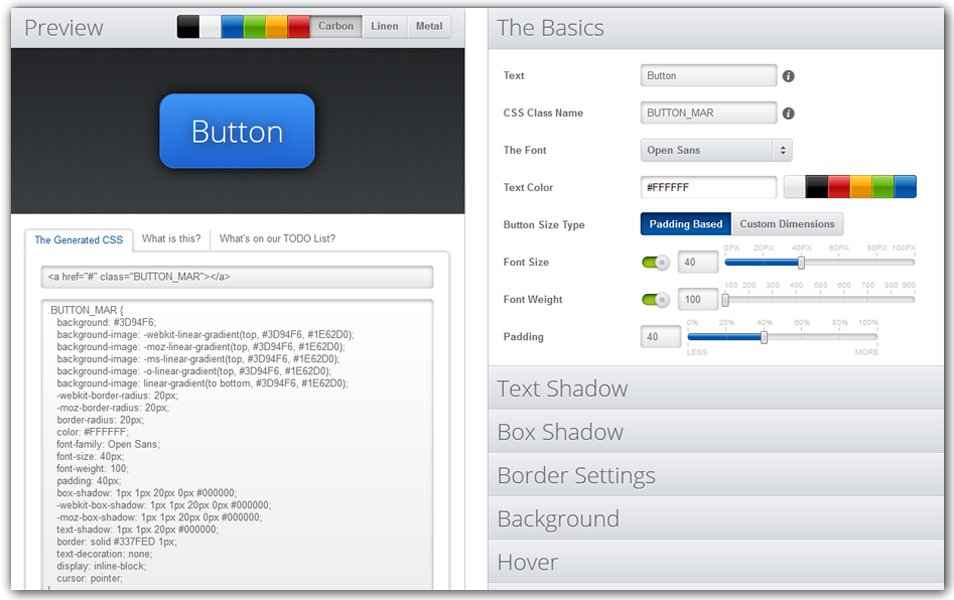
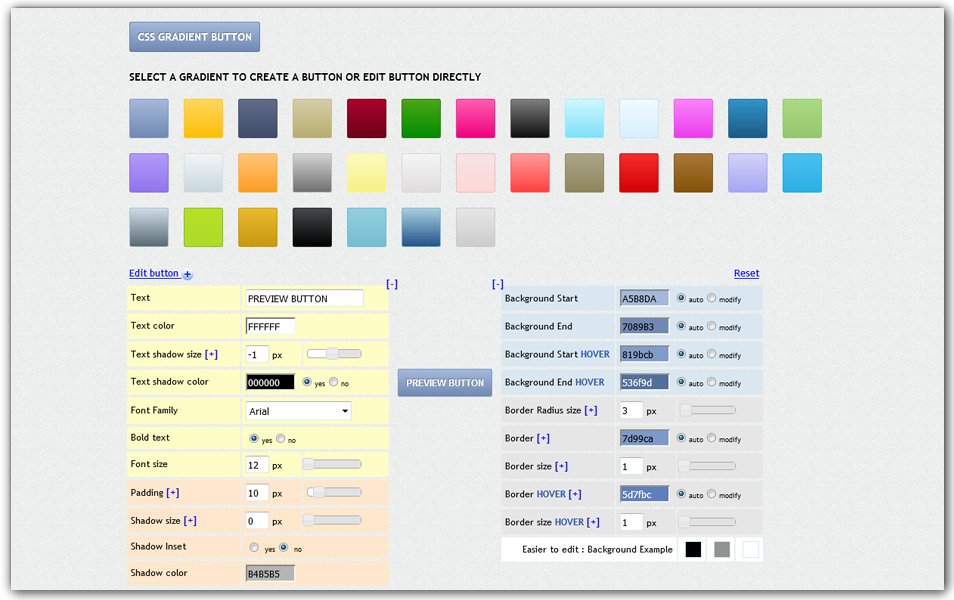
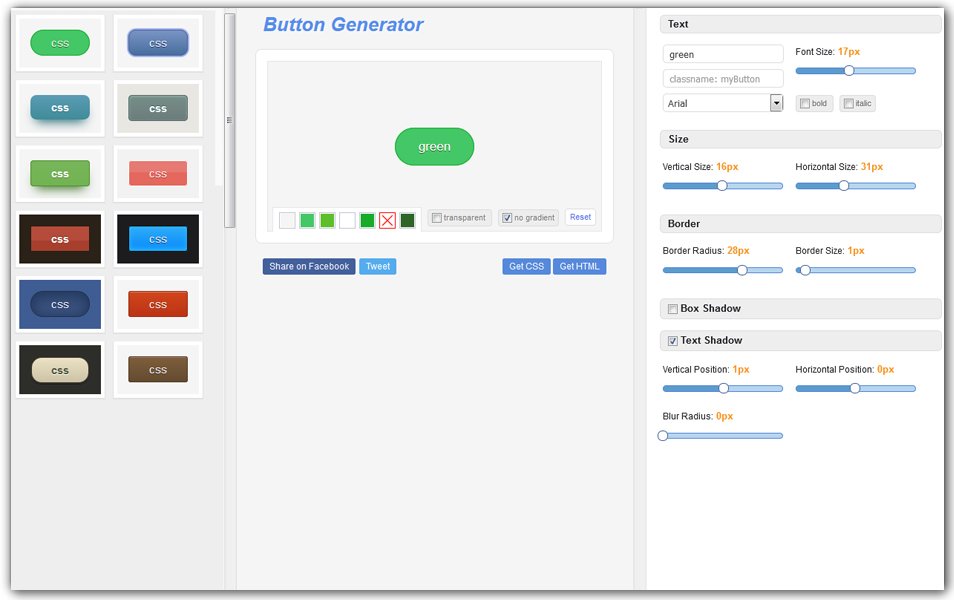
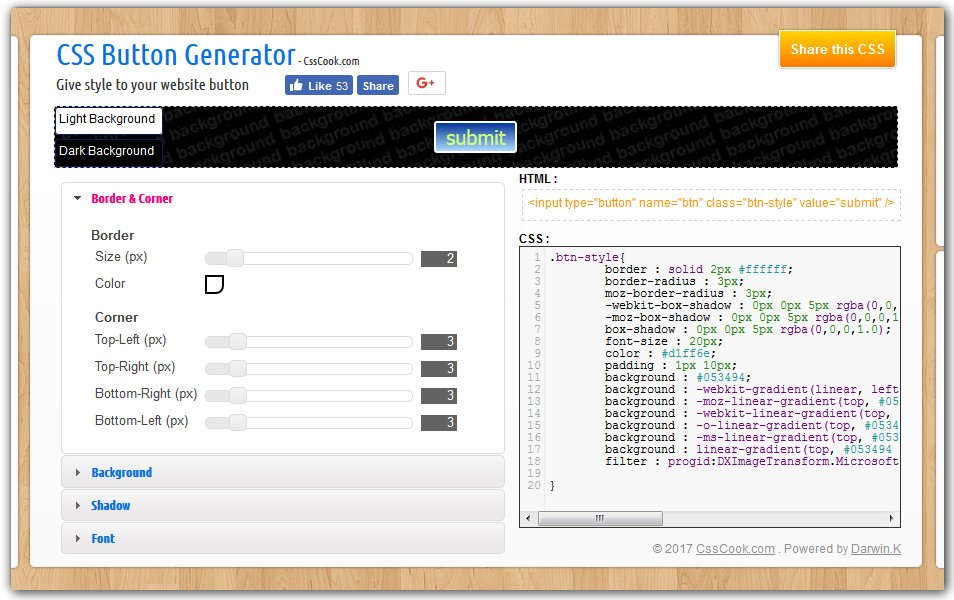
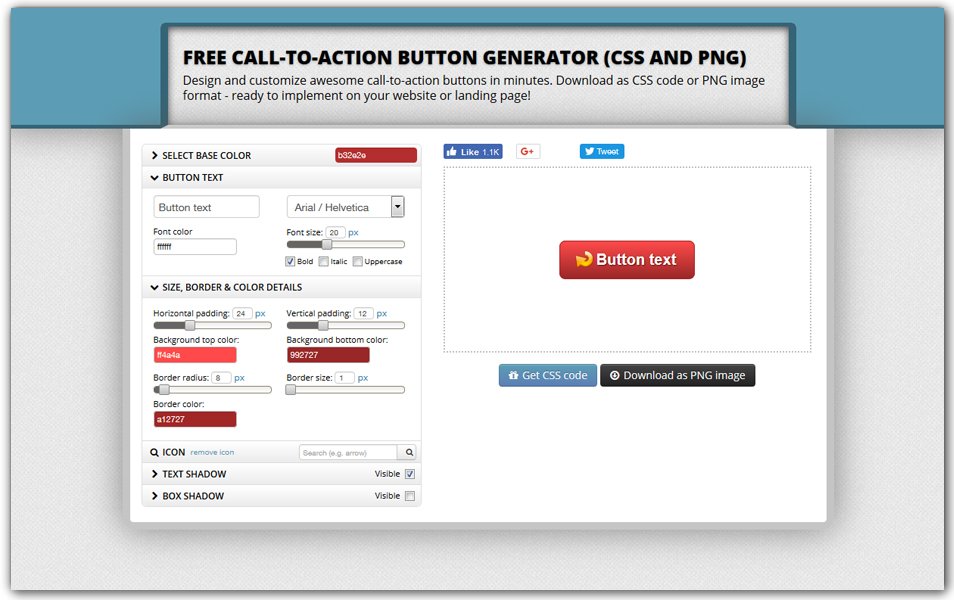
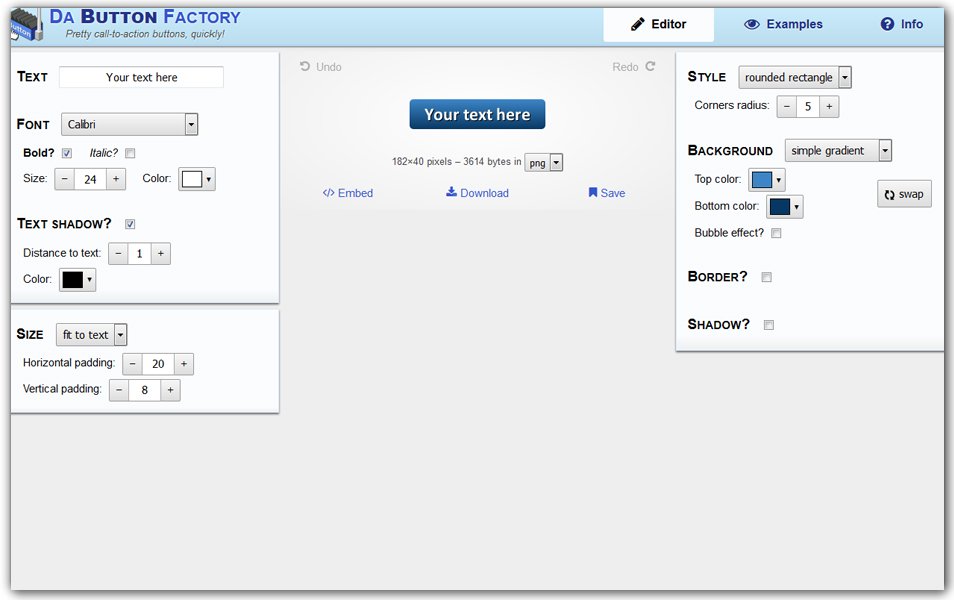
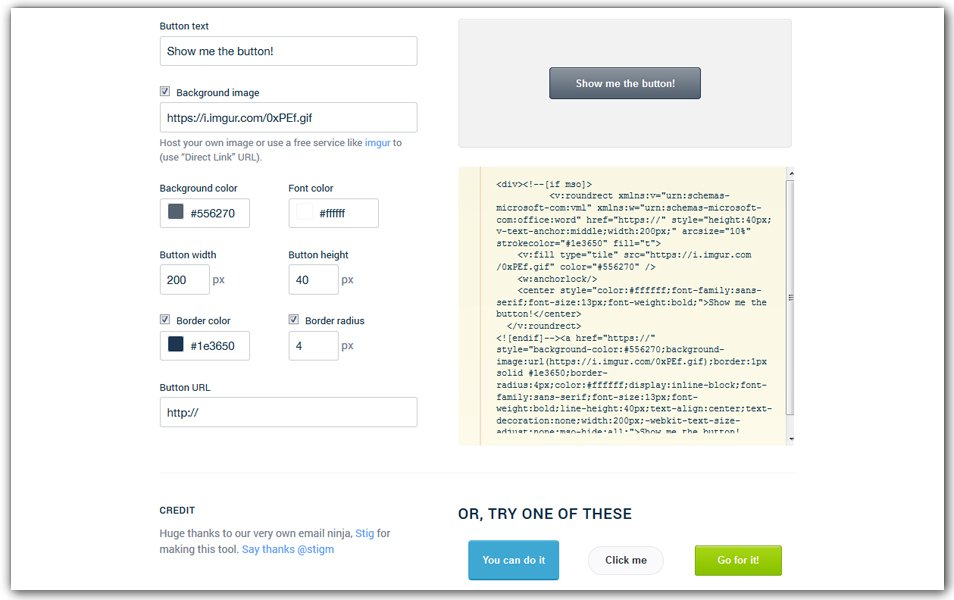
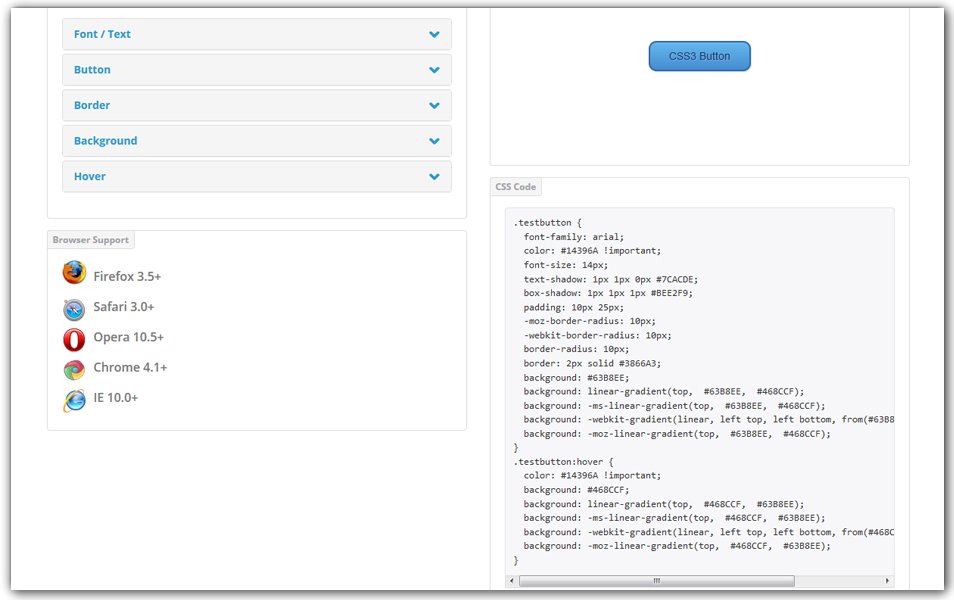
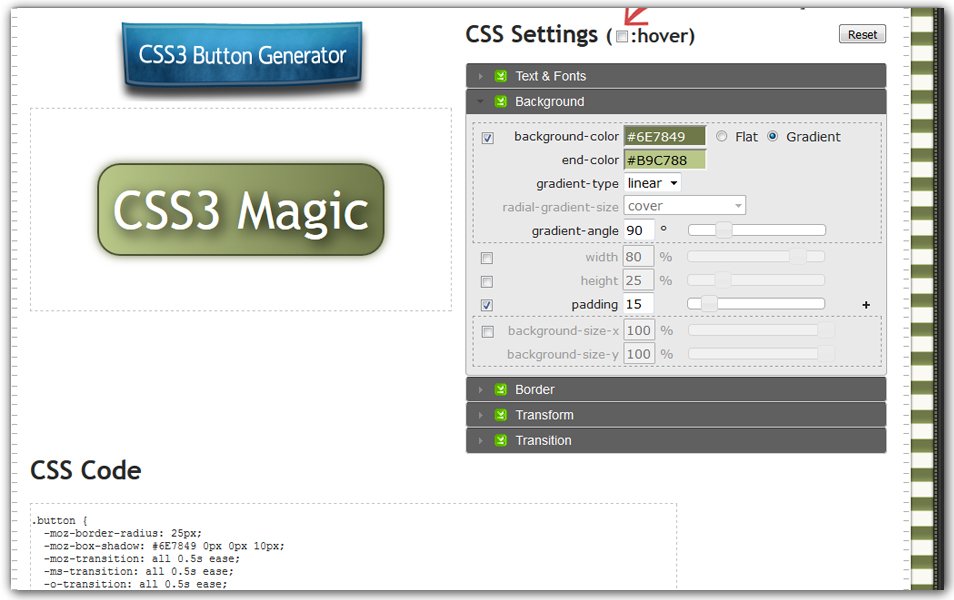
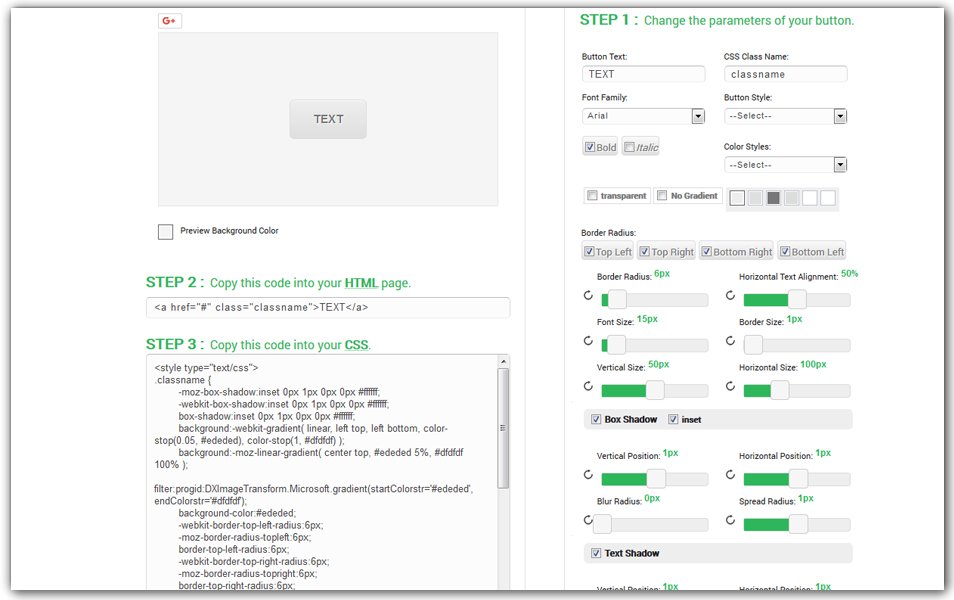
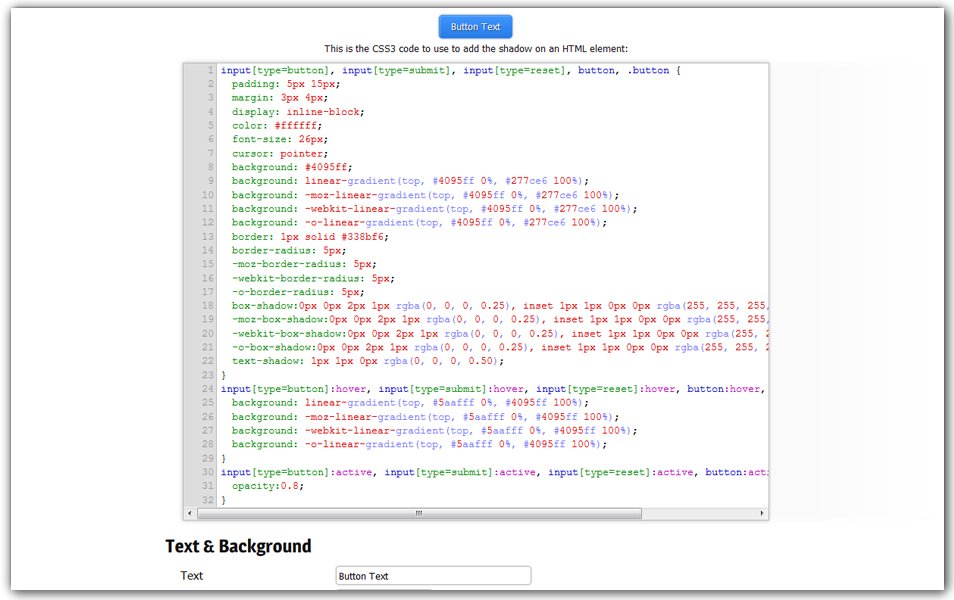
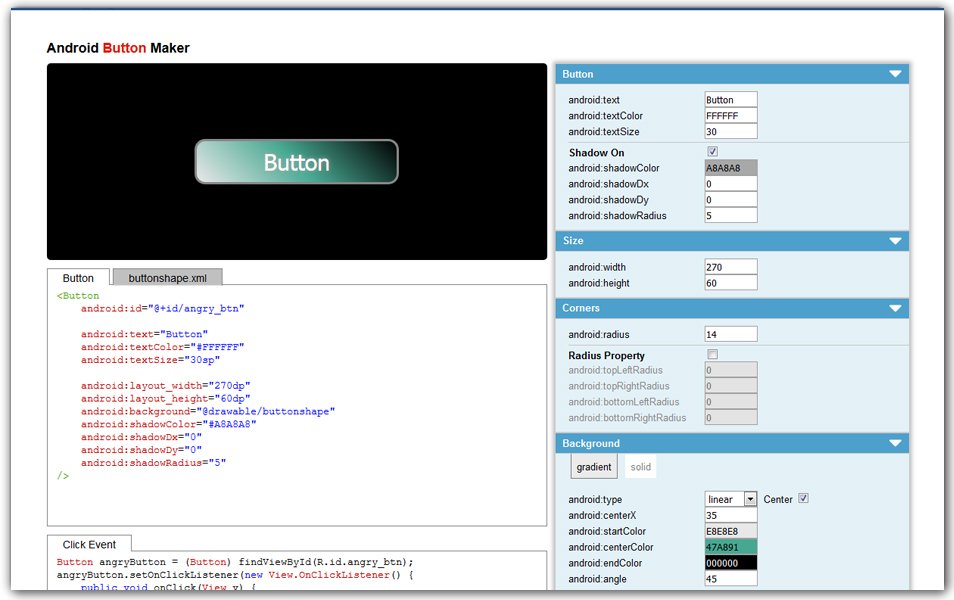
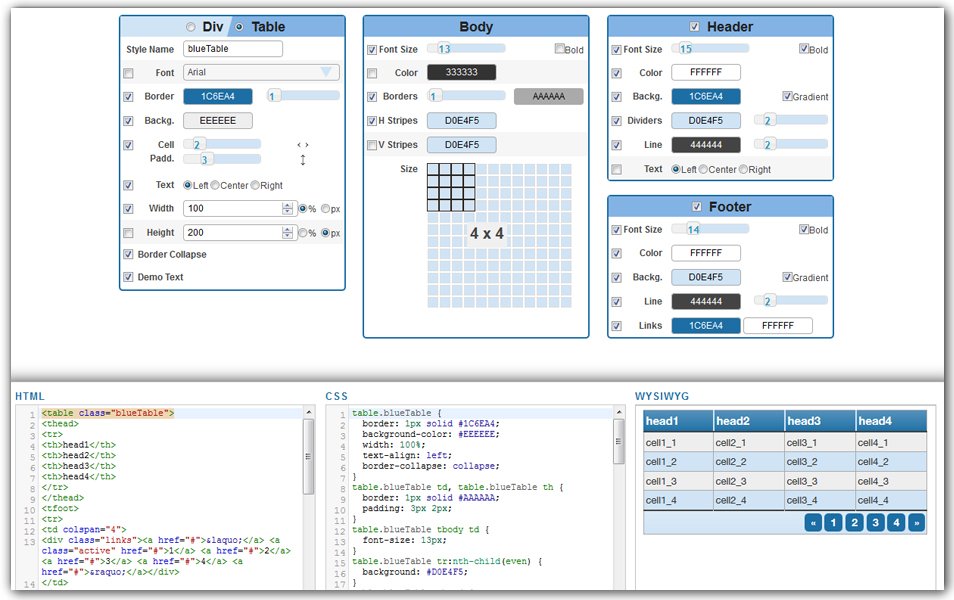
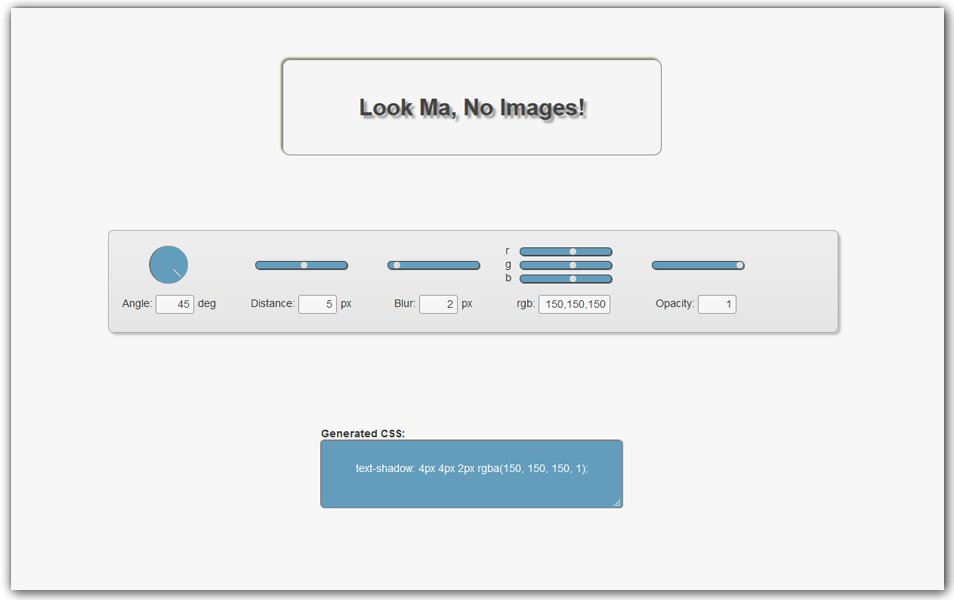
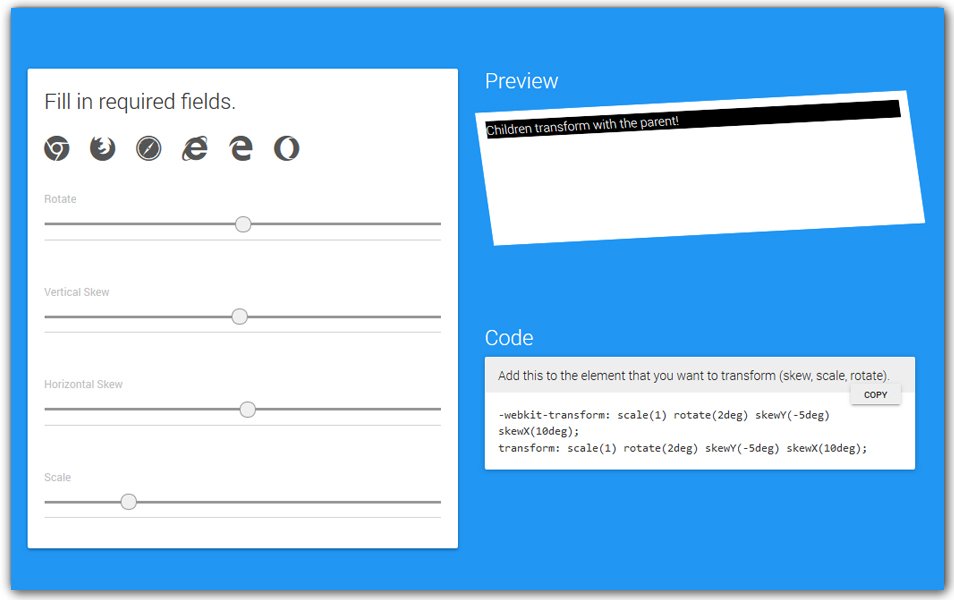
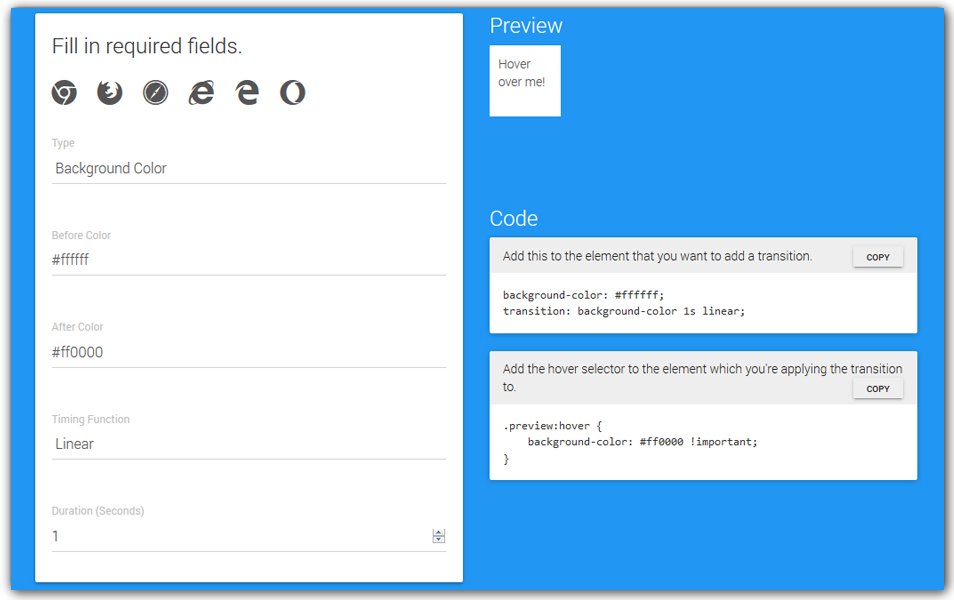
If you are a front-end developer, I am pretty sure that you might have used CSS generators many times. CSS generators are pretty handy, time savers when you are developing a website. It saves a lot of time in your development process.
CSS has emerged to its next level, jQuery was the tool we were using for animations and complex dynamic UI related functions. Now its CSS, Its lightweight, fast and easy to develop. CSS generators will make this job further easier with visual controls. There are many CSS generators are available such as CSS Gradient generators, CSS Animation Generators, CSS Grid Generators and much more.
See also : 25+ CSS Animation Libraries
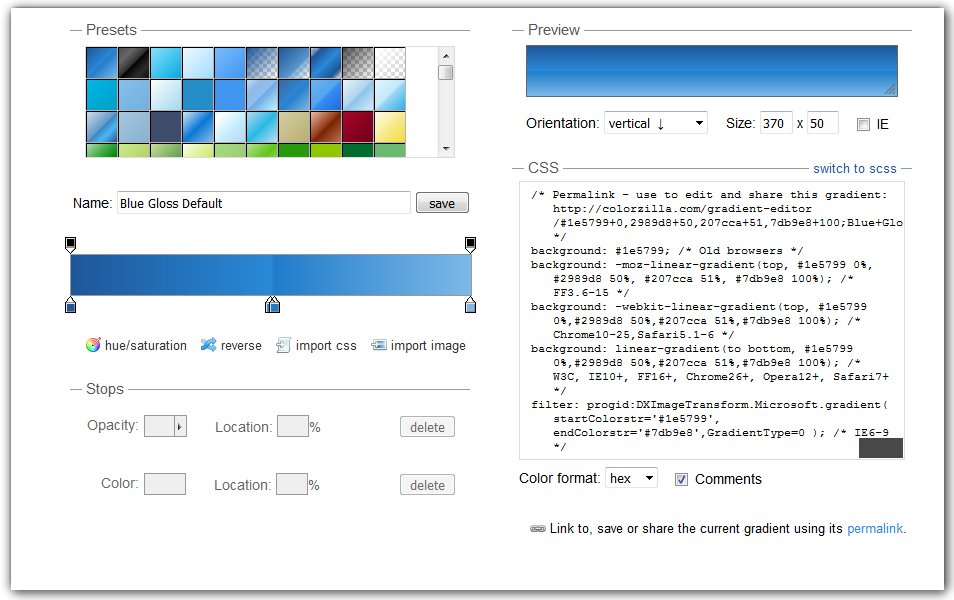
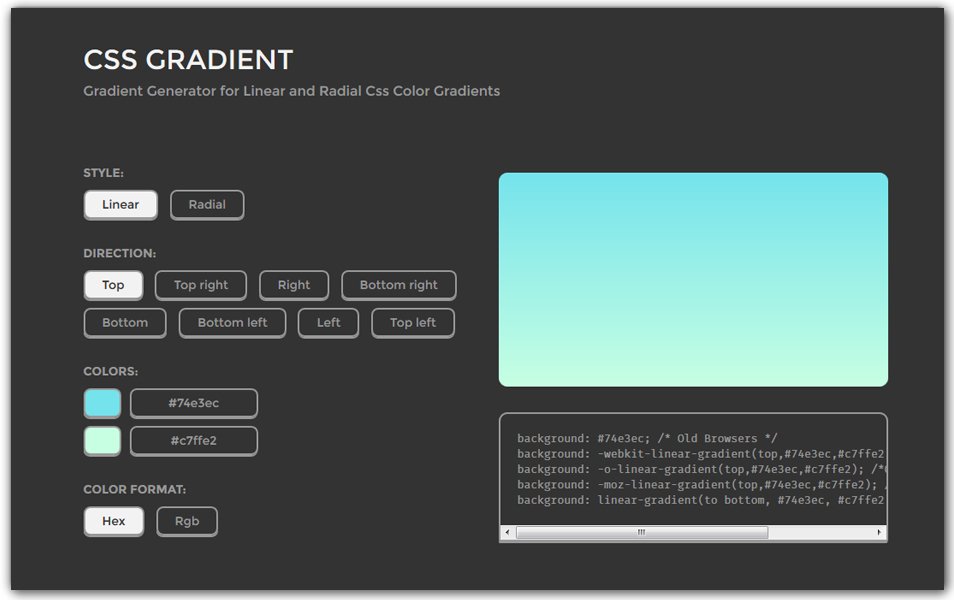
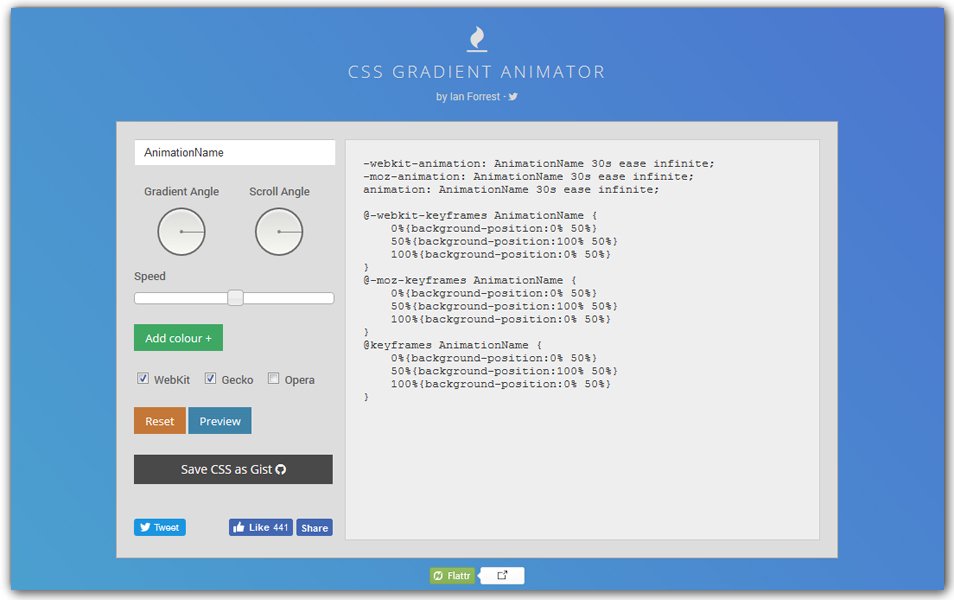
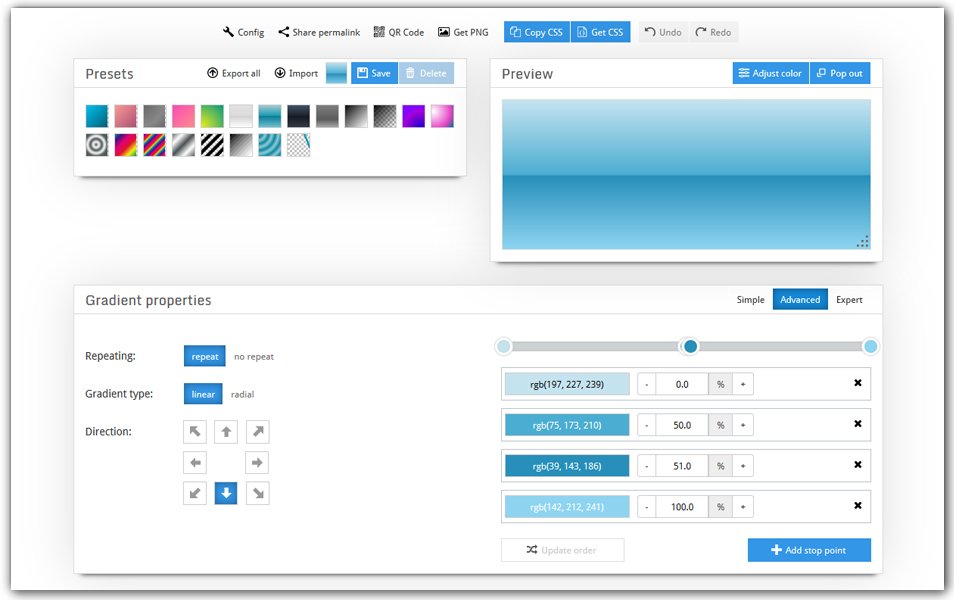
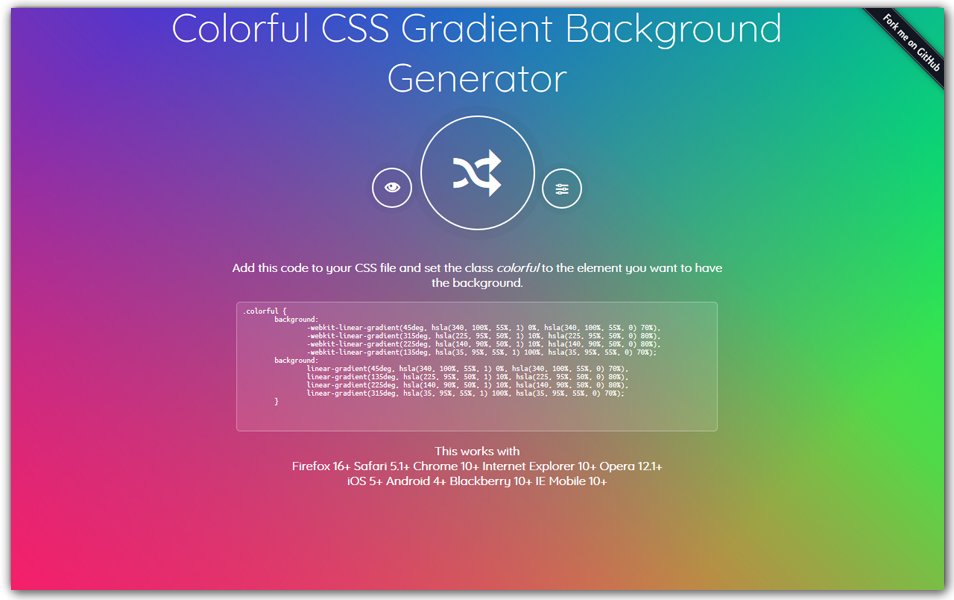
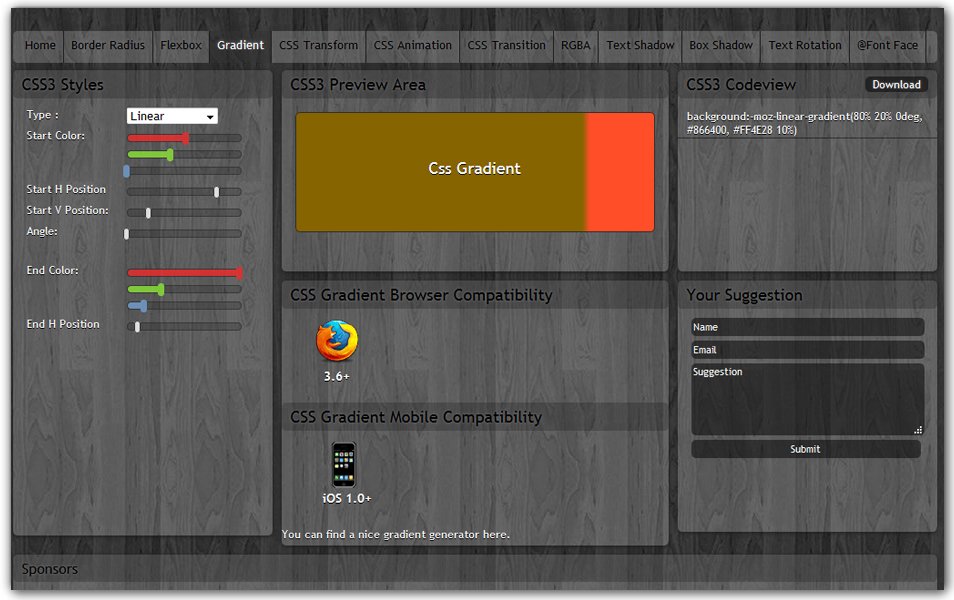
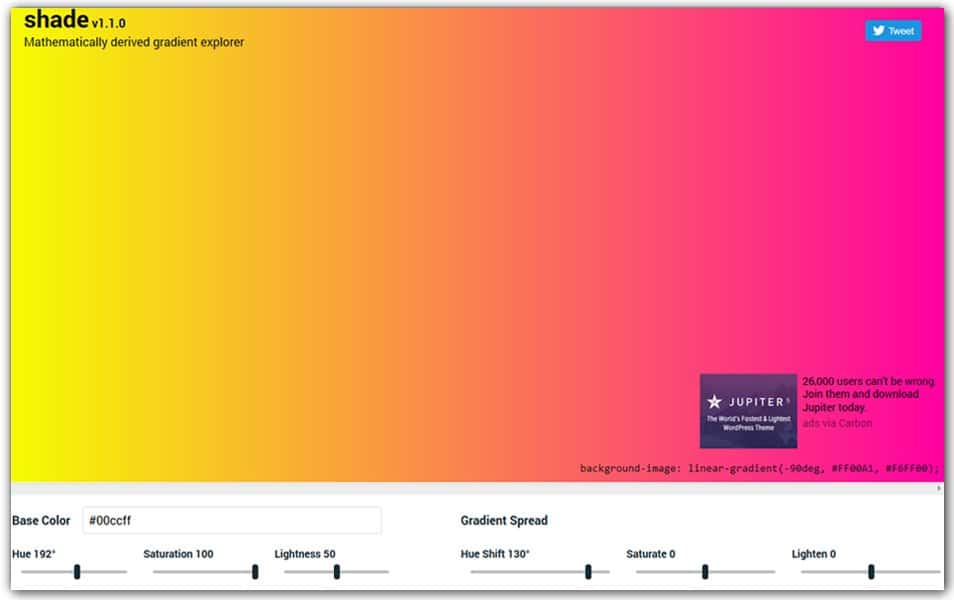
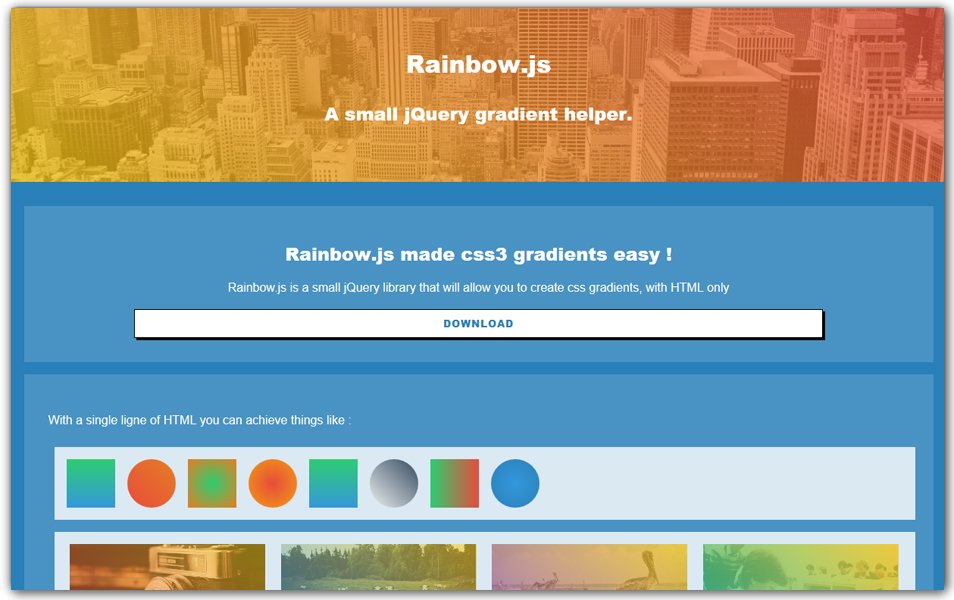
We have made a great list of CSS generator tools available. This post is really a treasure if you develop websites too often. Some of the tools listed below works like magic. Go ahead and Generate some CSS.

























































































![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()

![]()
![]()






















































































![]()





















































































































































![]()
![]()
![]()
![]()

![]()






































![]()
![]()






The post The Ultimate Collection of 500+ CSS Generators appeared first on CSS Author.
A great collection of various form builders for websites and mobile apps. This includes online form creators, WordPress form builders and much more…
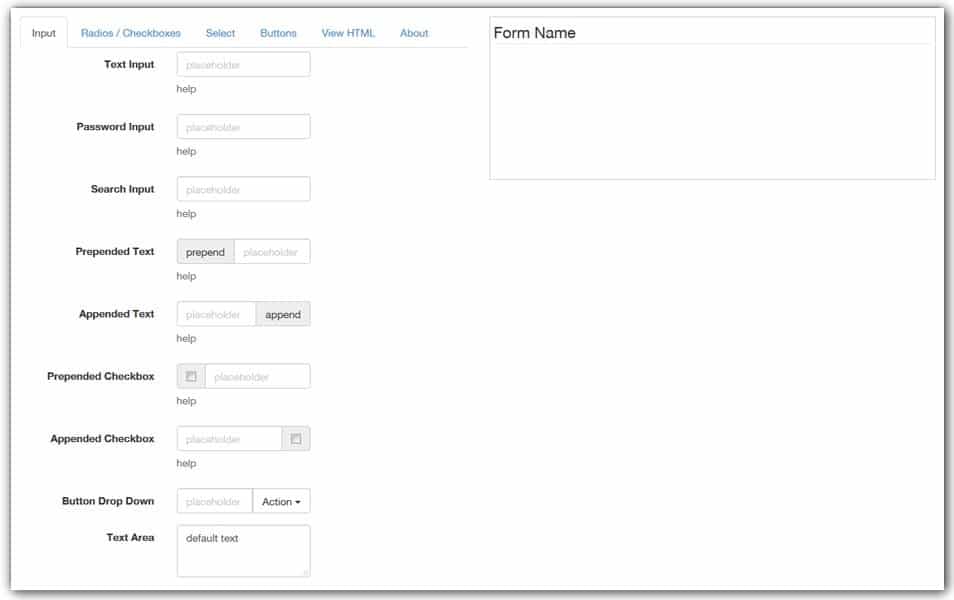
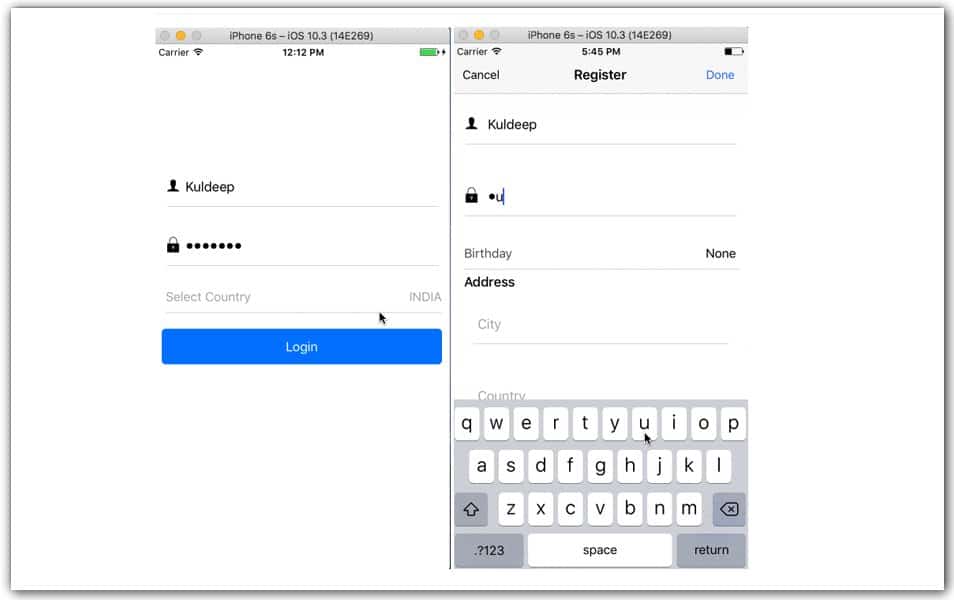
A web form is basically an area that we can add in form elements onto our web page. A form allowing us to collect data from the user. A Web form is the primary communication medium between a user and the web page. Forms can capture valuable information from the user.
See also : 25+ Best Bootstrap Editors & Builders
Forms are something a web designer/ should master. Because forms are everywhere nowadays from simple search forms to complex order forms. Their design and functionality is very important, it can easily make or break the user experience. There are certain rules to follow when it comes to forming designing. If you follow these simple rules you can able to create some great looking forms for both the usability and aesthetic point of view.
Building a form is a complex process in terms of designing and development. There are some great form building tools out there to help you out. These web form builders help you create your form easily with some drag and editors. These are capable of building simple to very complex web forms.
See also : 100+ Best Free Bootstrap Admin Templates
In this post, we have covered a wide range of form builders. You can use these based on your development platform like bootstrap 4 form builder, WordPress, angular, React even mobile web form builders included.



































































































The post 100+ Best Collection of Web Form Builders appeared first on CSS Author.